RESOURCE GUIDES: As I create my artwork, pay attention to the resources being used throughout the Workflows, Tutorials, and YouTube Playlists. LEARNING TARGET (1): Bookmark websites for Free Stock Photos, Color Swatches, and Font Families. LEARNING TARGET (2): Sign in to your Adobe Creative Cloud Account for Assets, Templates, Color Swatches, and Font Families. LEARNING TARGET (3): Download Brushes and Resource folders to use with your own artwork and designs.
BEGINNER: In our Beginner Guides and Tutorials, you will see me give Prompts and Learning Targets. These directions will simplify the process of learning Adobe Illustrator. LEARNING TARGET: Understand the Primary Building Tools and Options in Adobe Illustrator.
ADVANCED: As I am creating my artwork, pay attention to the Sequence of Events, Resources, and Tool Options as it relates to building a "Workflow." LEARNING TARGET: Apply Building, Variation, Editing, and Advanced Color Techniques to your own Artwork.

TEMPLATES: Download Templates (Adobe Express / Canva) or use Program Presets (Adobe Illustrator / Adobe Photoshop). For your own artwork and designs, I recommend creating Templates based on your frequently used sizes. (Size / Color Mode / Resolution)

BEGINNER GUIDES: As I create my artwork, pay attention to the resources being used throughout the Workflows, Tutorials, and YouTube Playlists. BEGINNER GUIDE / BEGINNER GUIDE 1 / BEGINNER GUIDE 2

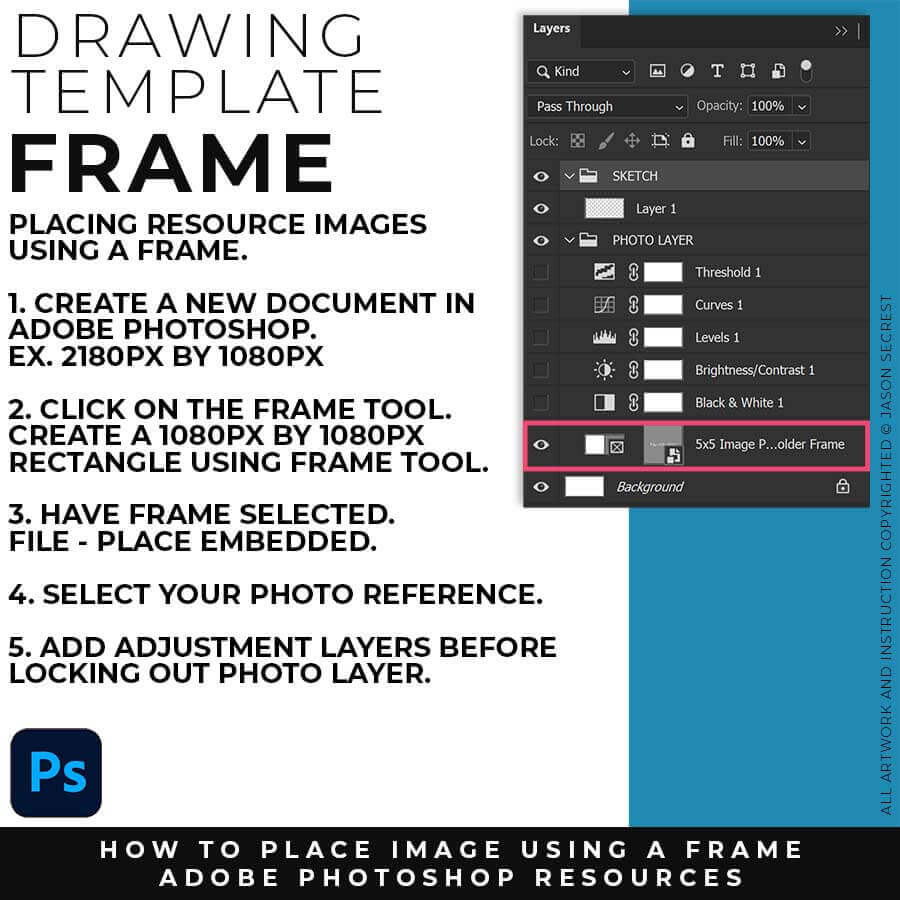
DRAWING TEMPLATE: File - New. Create a Adobe Photoshop Document 2160px by 1080px. You can adjust the size to match your Export Size (1080px by 1080px). Select the Frame Tool. Create a Frame half of the size of the Document. File - Place Embedded to insert Photo.

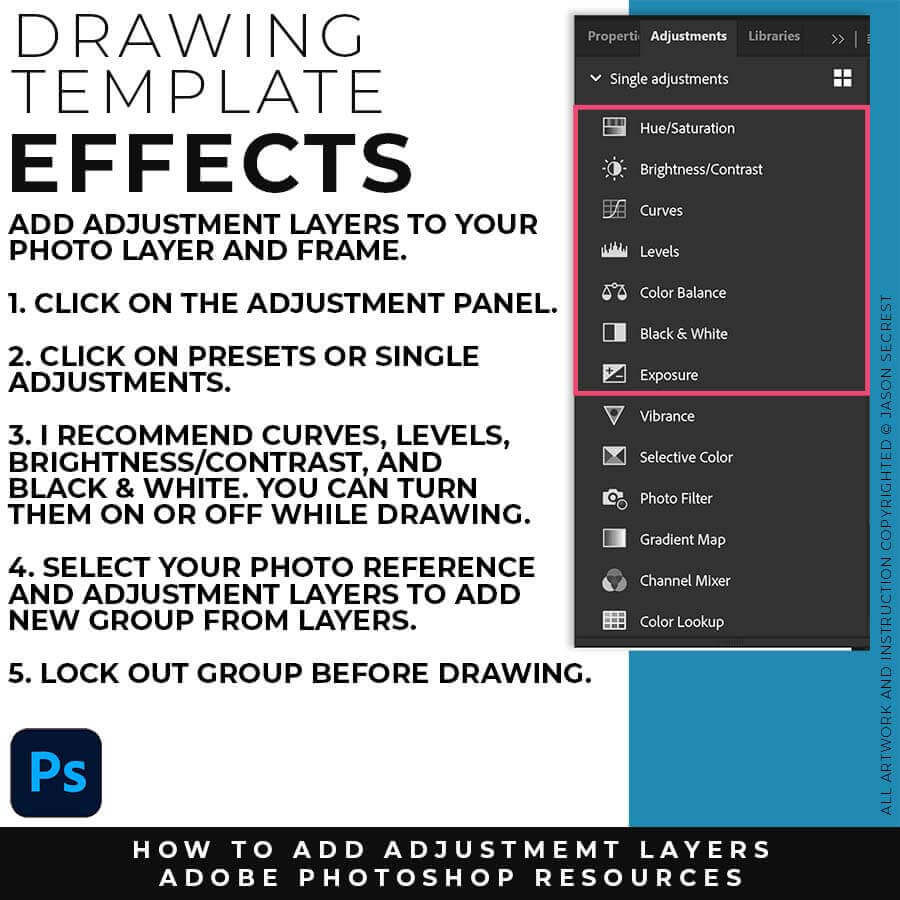
ADJUSTMENT LAYERS: Once you have placed in your Photo Reference, you can add Adjustment Layers. This will assist you in looking at the Photo Reference. This is not required. I recommend adding Brightness/Contrast, Levels, Curves, and Black & White.

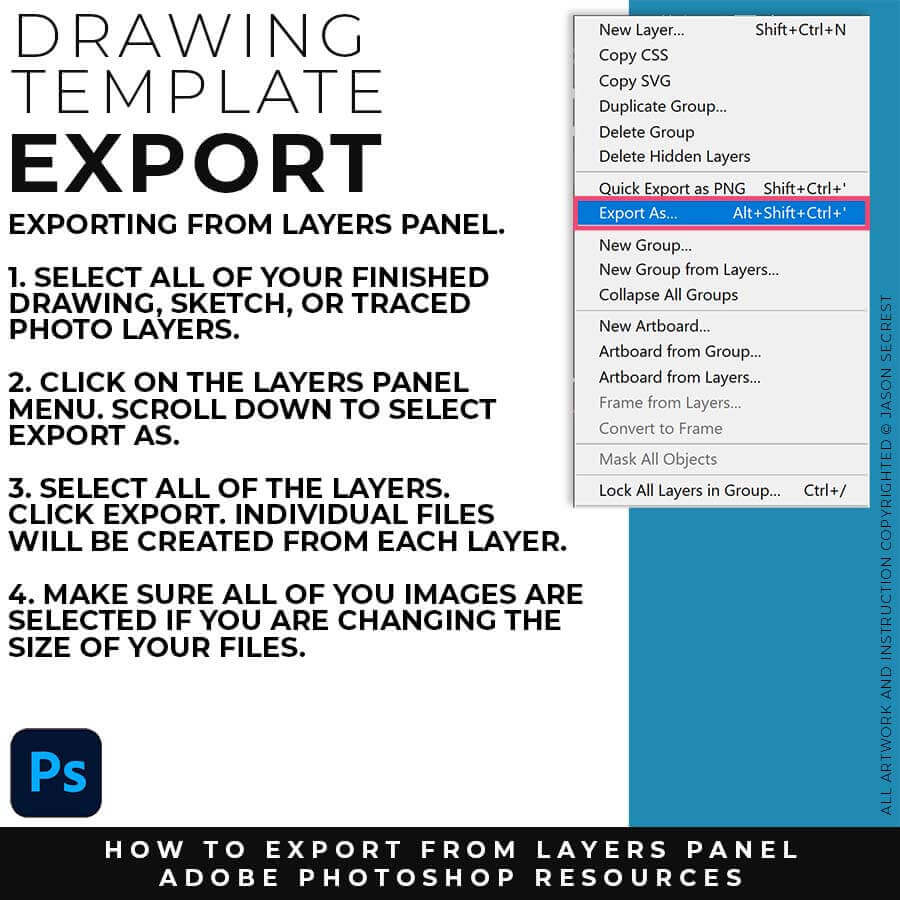
EXPORTING FROM LAYERS: When you are all done with your Sketches, Drawings, or Traced Stock Photos, I recommend Exporting from the Layers Panel. Select All of your Drawing Layers. Click on Export As from the Layers Panel Menu. This will Export All of your Drawing Layers.

STOCK PHOTOS: Download Stock Photos or Reference Images (Unsplash / Pixabay / Pexels). For your own artwork and designs, I recommend gathering and organizing resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches).

BEGINNER GUIDES: As I create my artwork, pay attention to the resources being used throughout the Workflows, Tutorials, and YouTube Playlists. BEGINNER GUIDE 3 / BEGINNER GUIDE 4 / BEGINNER GUIDE 5

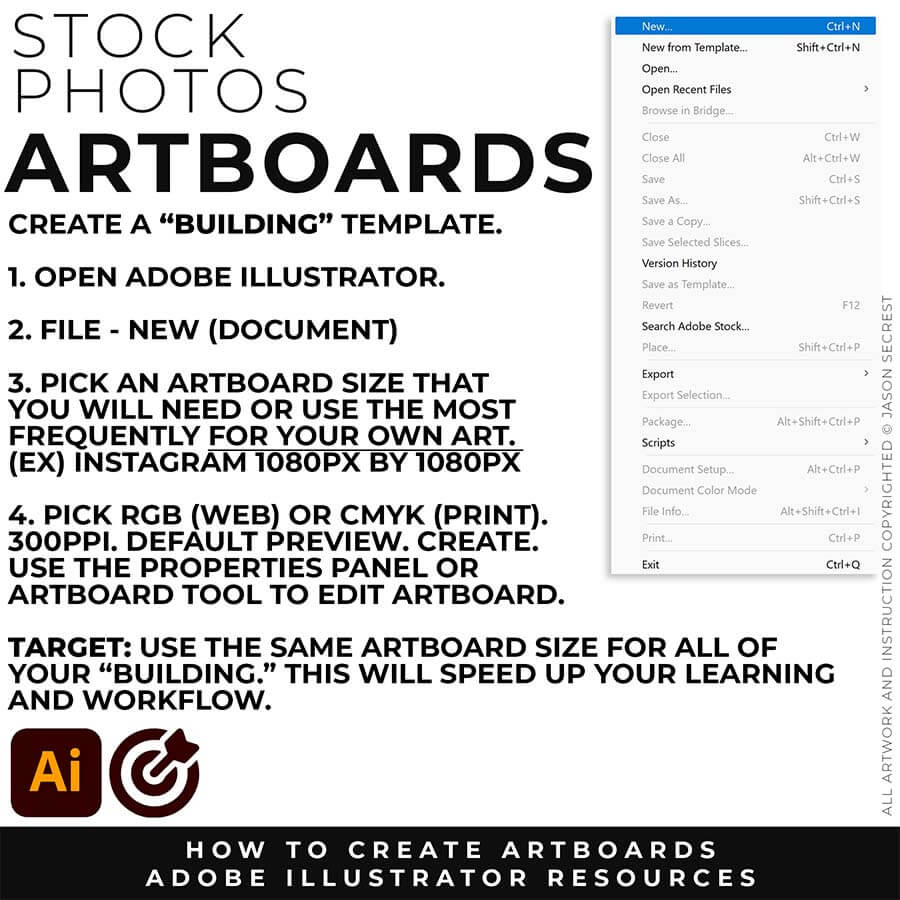
ARTBOARDS: File-New. Use a size or ratio that you can use for all of your own artwork. I recommend a 1080px by 1080px artboard for websites and social postings. Many of you will be looking to export your own artwork to Instagram. You can modify the size of the artwork or artboard with the Artboard Tool or Properties Panel.

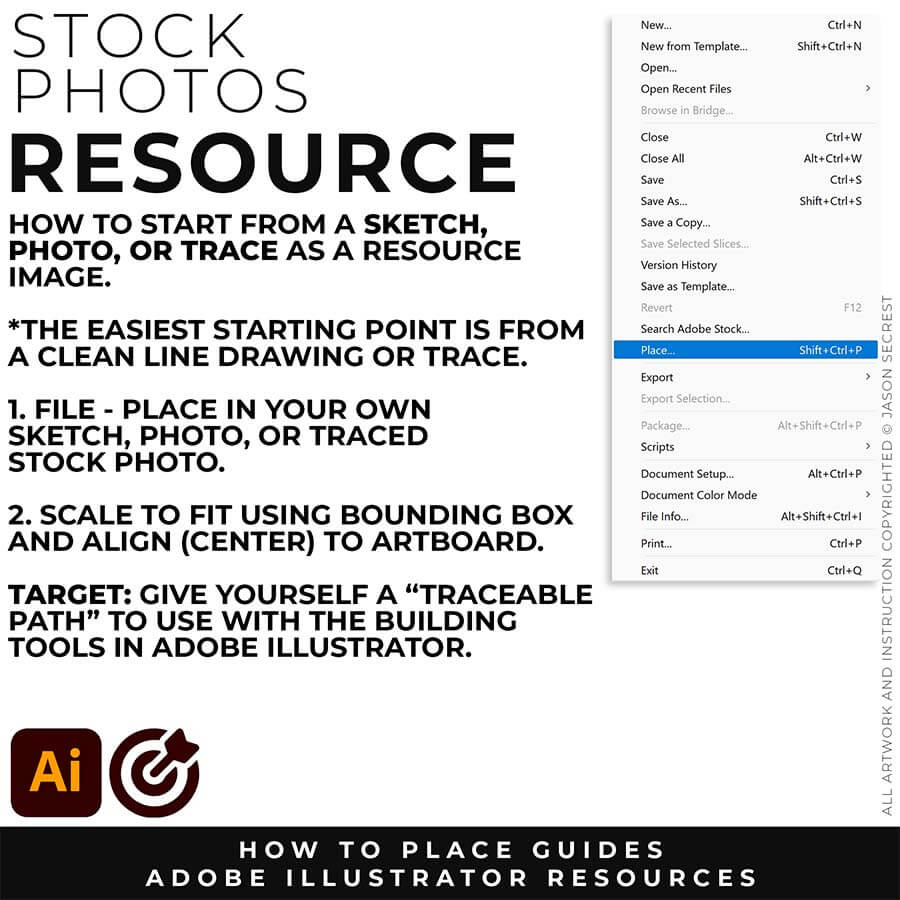
SKETCH OR TRACED PHOTO: I recommend starting from a Clean Line Drawing or a simple Traced Stock Photo for your artwork and designs. Create a "Traceable Path" to align with the Building Tools in Adobe Illustrator. You can speed up your workflow by using a Quick Sketch when you become more advanced.

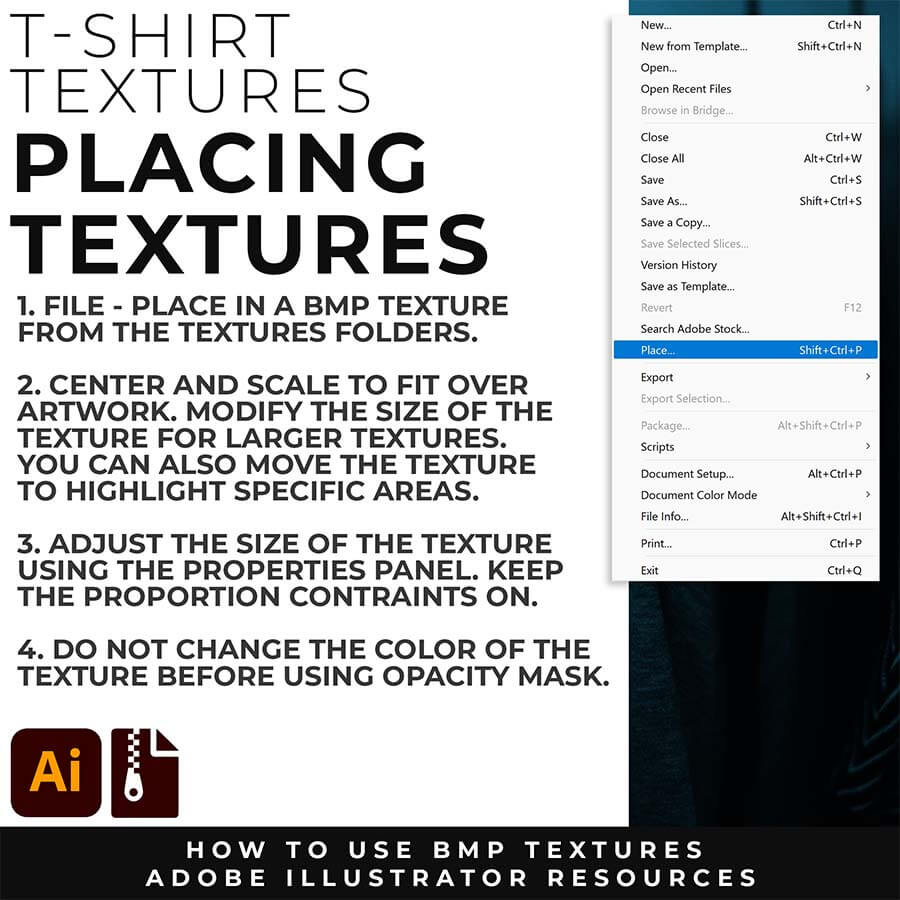
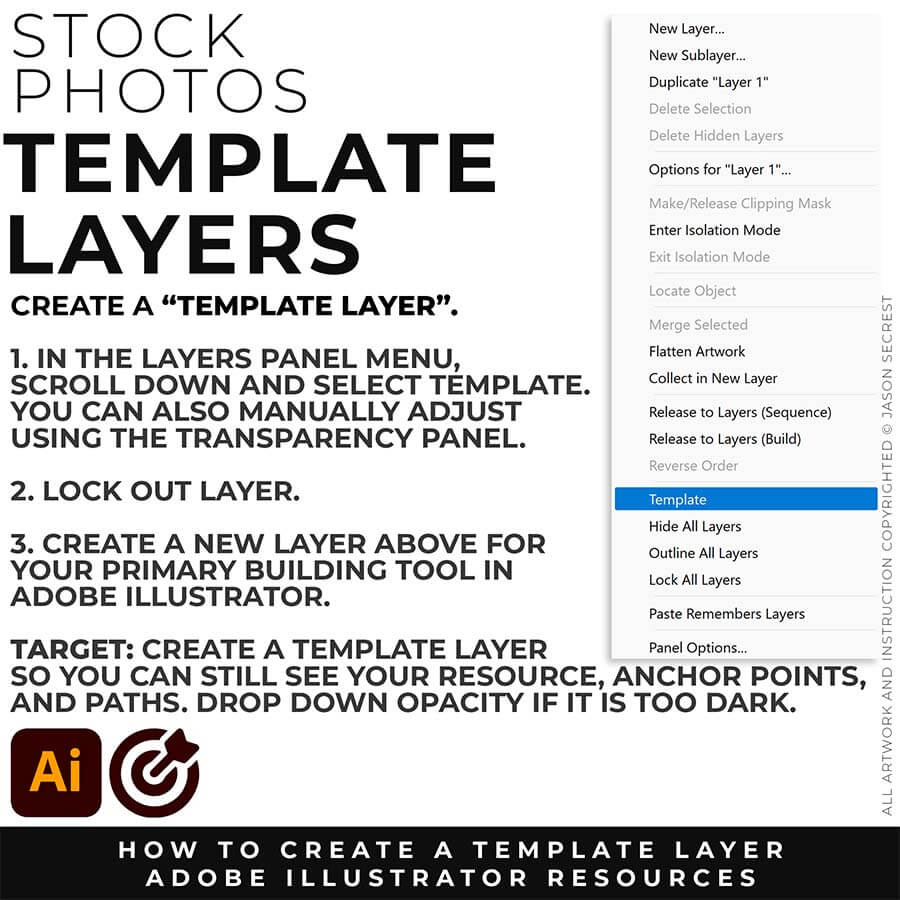
TEMPLATES: File -Place in your own Drawing, Sketch, or Traced Stock Photo. Select your Resource Layer. (It will usually be your only layer) In your Layers Panel, select the Menu in the Upper-Right Hand Corner. Drop down to Template. This will create a 50% Opacity and Lockout the Layer. Create a New Layer above to start "Building".

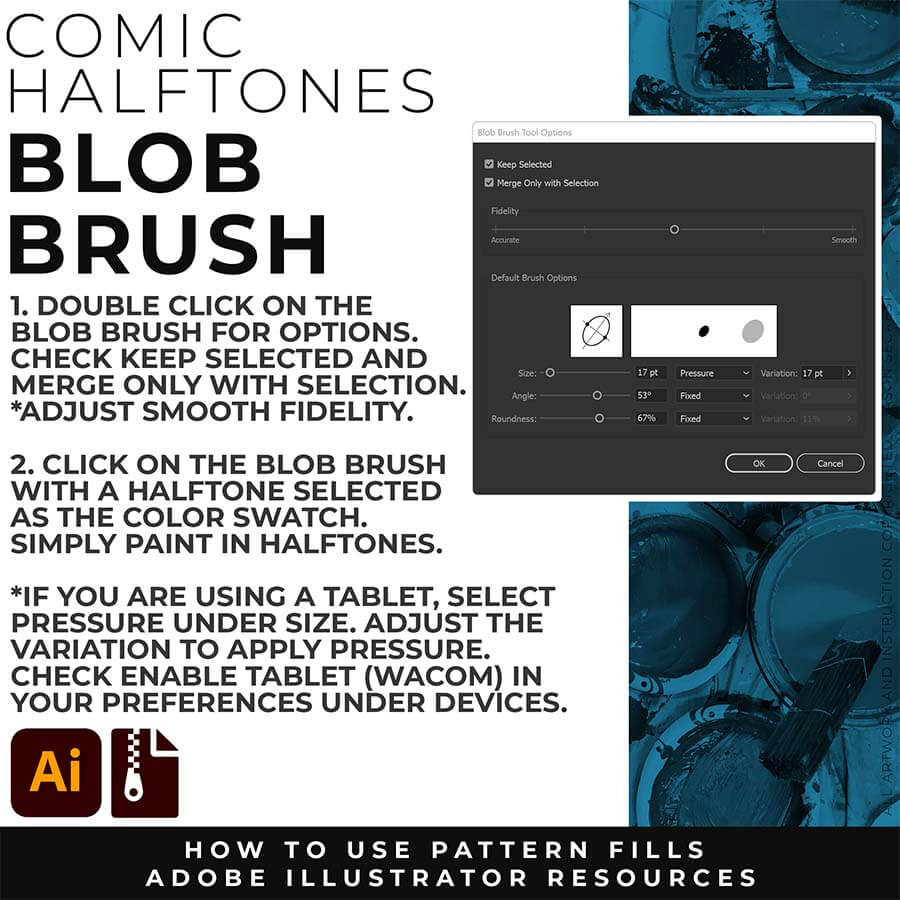
BRUSH LIBRARIES: Download Adobe Illustrator Brush Libraries (YouTube Shop) to use with your own artwork and designs. Brush Libraries will come to you as Zipped Folders. (Remember to save all Digital Downloads to an external Hard Drive or Cloud-Based Storage Service.)

BEGINNER GUIDES: As I create my artwork, pay attention to the resources being used throughout the Workflows, Tutorials, and YouTube Playlists. BEGINNER GUIDE 6 / BEGINNER GUIDE 7 / BEGINNER GUIDE 8

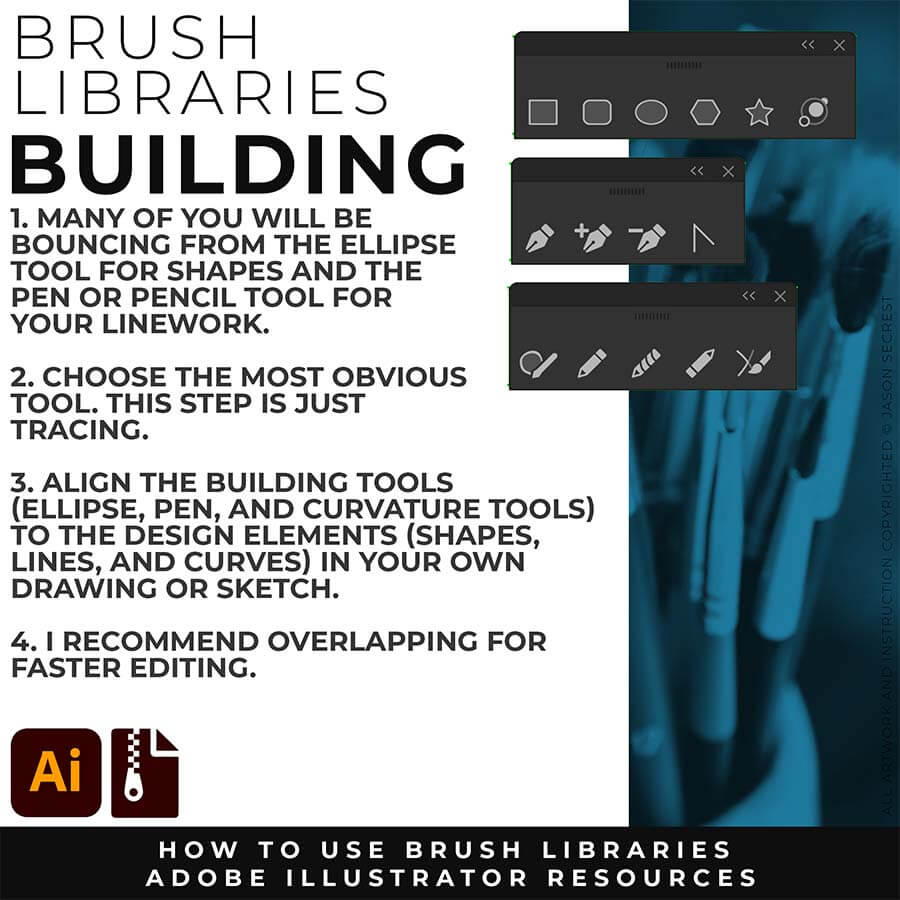
PRIMARY BUILDING: Many of you will use Shape, Pencil, and Pen Tools as your Primary Building Tools. Understand the Building Tools and Options in Adobe Illustrator. Align the Building Tools (Ellipse, Pen, and Curvature Tools) to the Design Elements (Shapes, Lines, and Curves) in your own drawing or sketch.

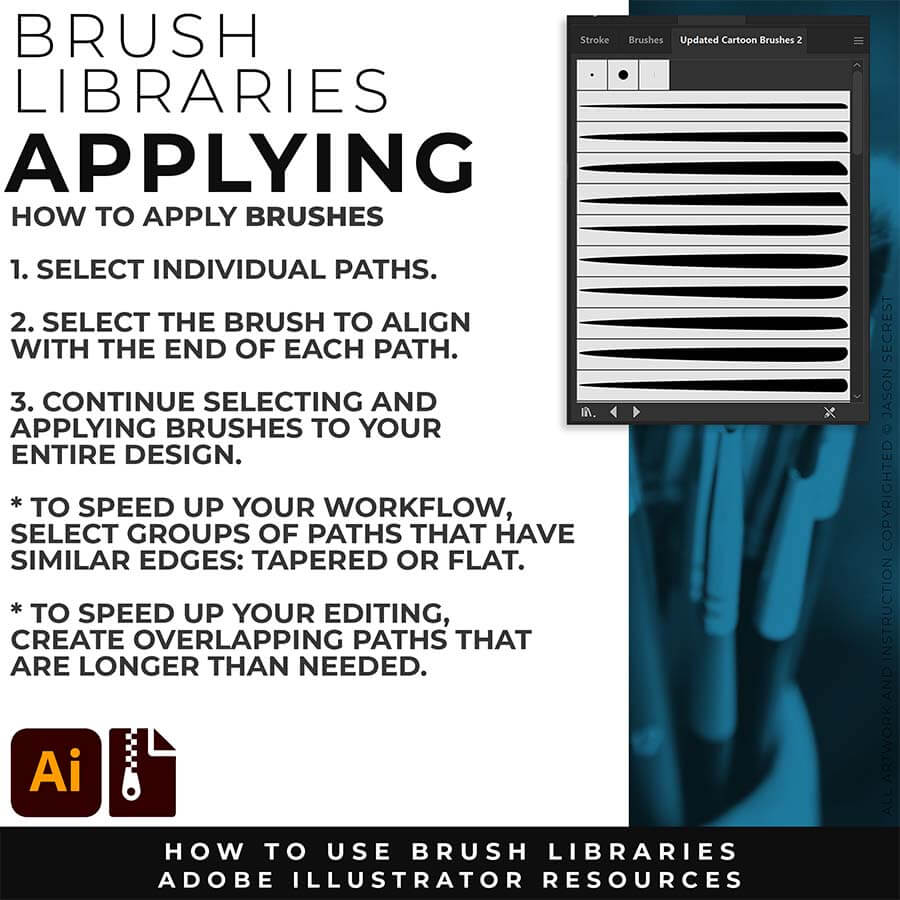
APPLYING BRUSHES: Match the Brushes to the Line Variation. Select the Brushes and Line Weight. The easiest method is to find the ends and visually find the other end to see if it will be floating or hitting another line. If it hits another line that signals a darker value to the end should reflect the change in value. (Thicker End).

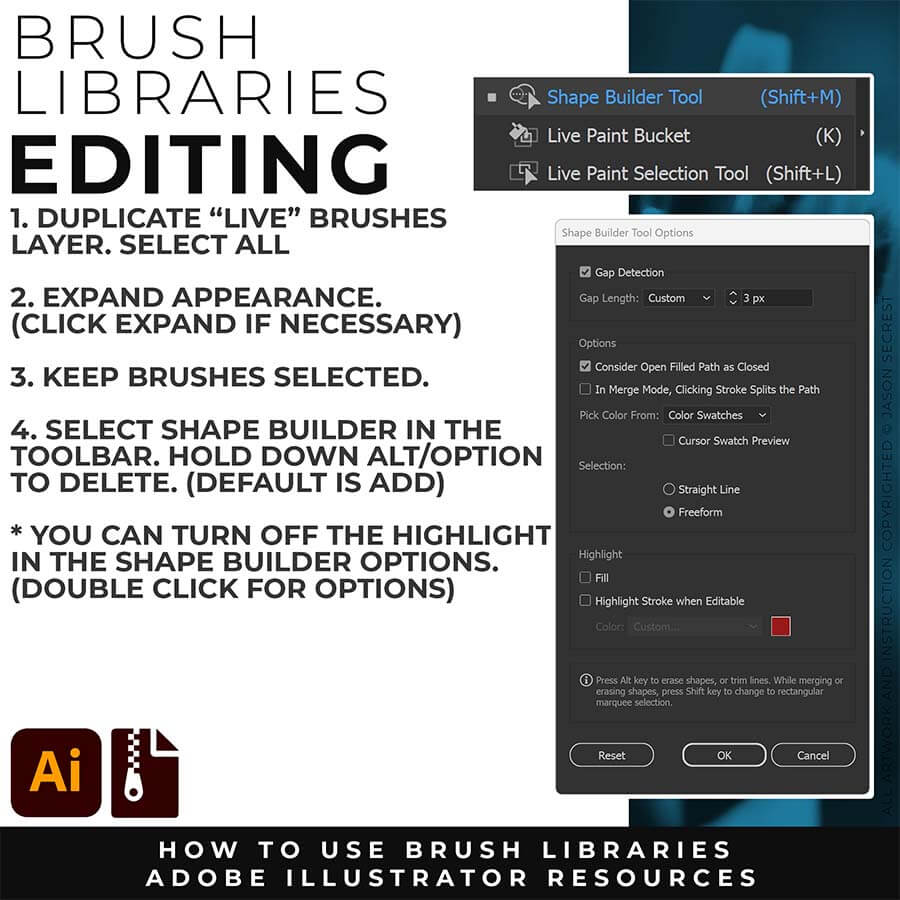
EXPANDED EDITING: To use Shape Builder, you must Duplicate and Expand the Brush Layer. Select All - Expand (Expand Appearance). I recommend duplicating the Brushes Layer to preserve a Live Brush Layer for future edits. Go long with your initial paths to create a larger target for editing with Shape Builder.

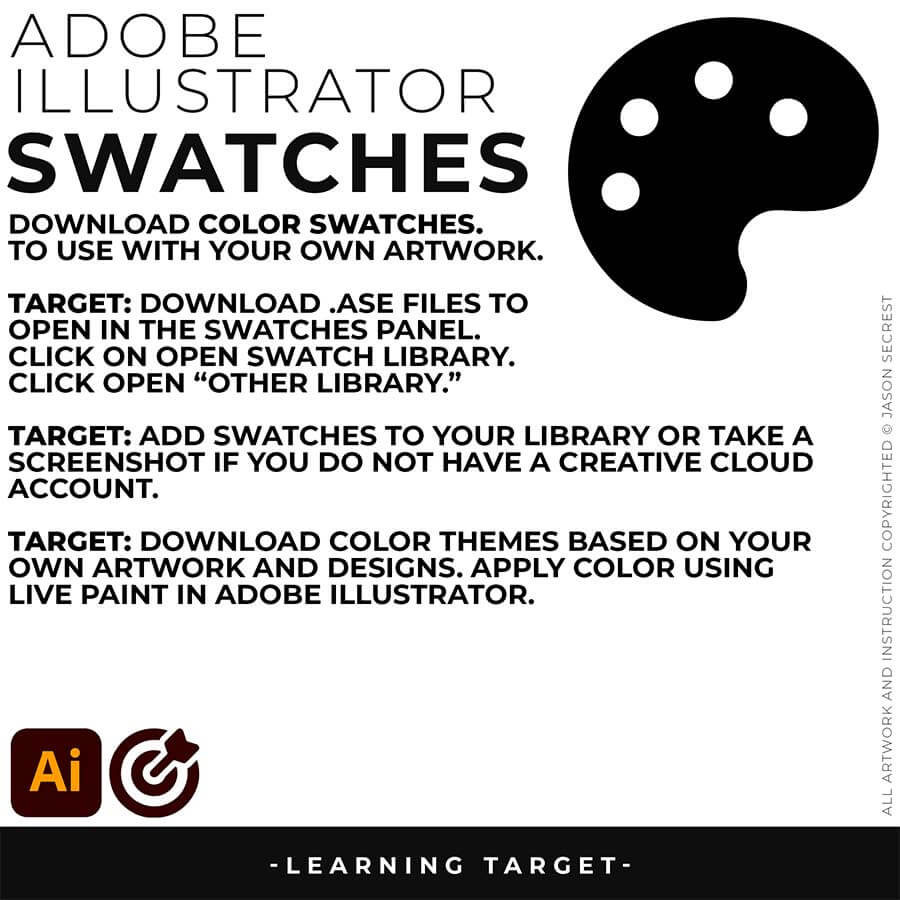
COLOR SWATCHES: Download or Save Color Swatches (Adobe Color / Canva Colors). For your own artwork and designs, I recommend gathering and organizing resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches).

BEGINNER GUIDES: As I create my artwork, pay attention to the resources being used throughout the Workflows, Tutorials, and YouTube Playlists. BEGINNER GUIDE 9 / BEGINNER GUIDE 10 / BEGINNER GUIDE 11

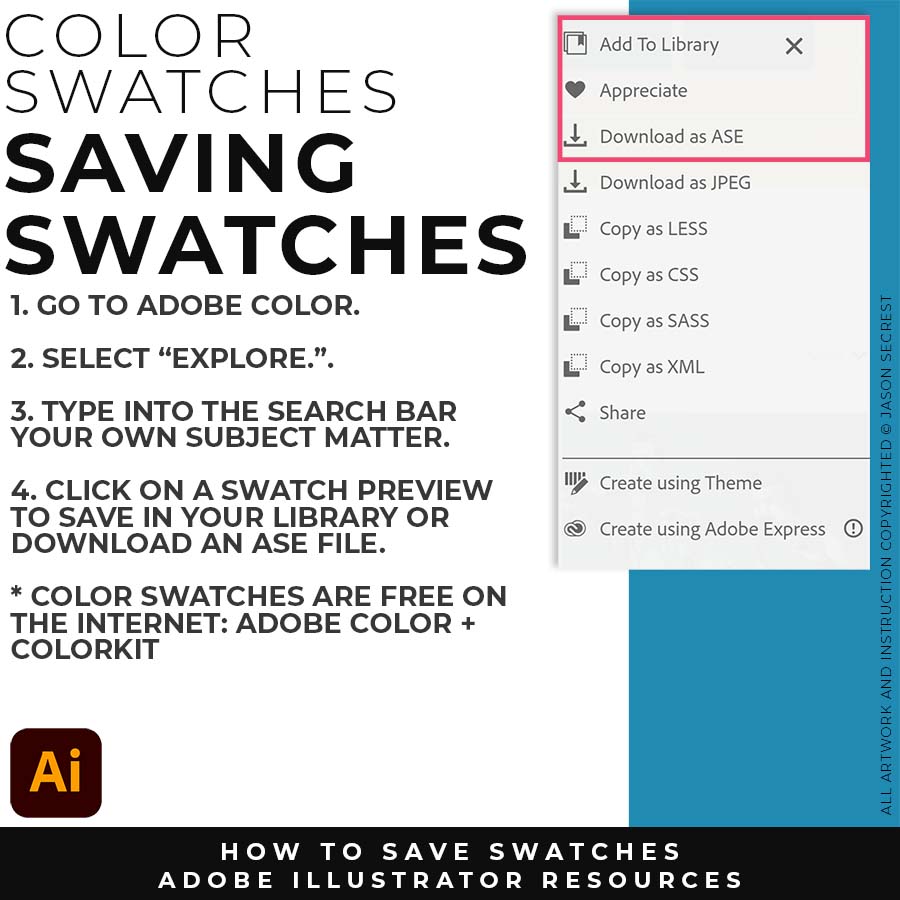
SAVING SWATCHES: For those of you using Adobe Color, I recommend starting from the Explore Tab. If you have CC, you can Add to your Library. If you have an older version, download as an ASE File.

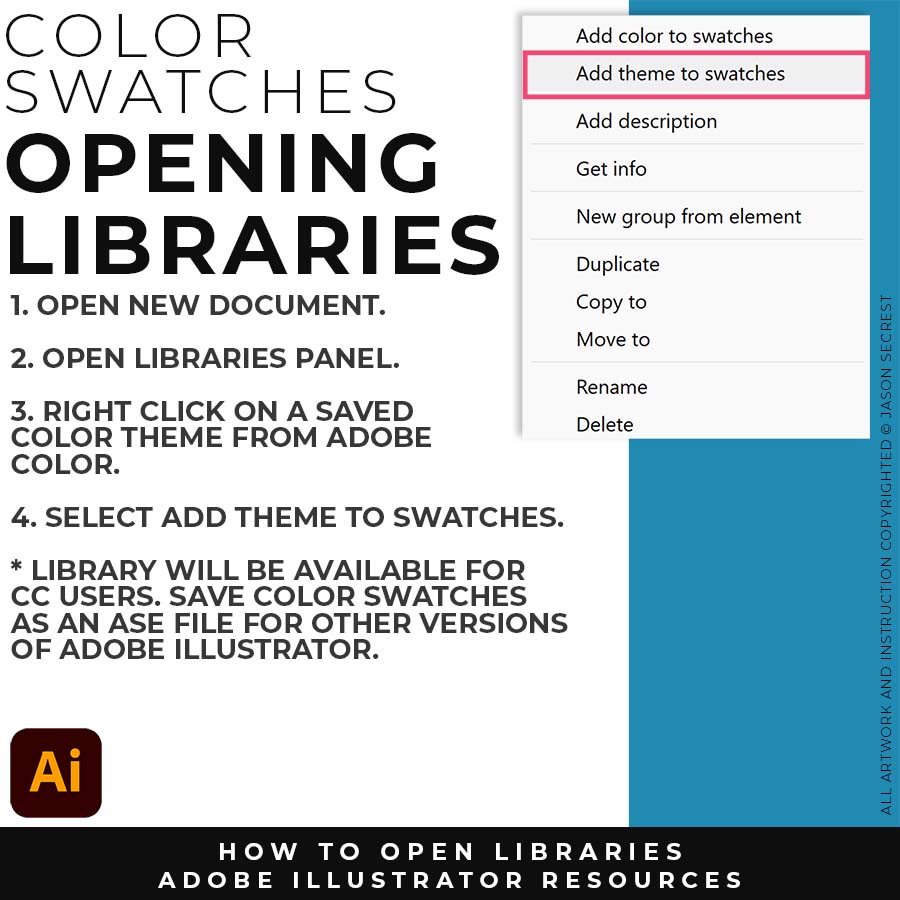
OPENING LIBRARIES: Open your Library Panel. Select the Color Theme you would like to use. Right Click on the Color Theme to Add Theme to your Swatches Panel.

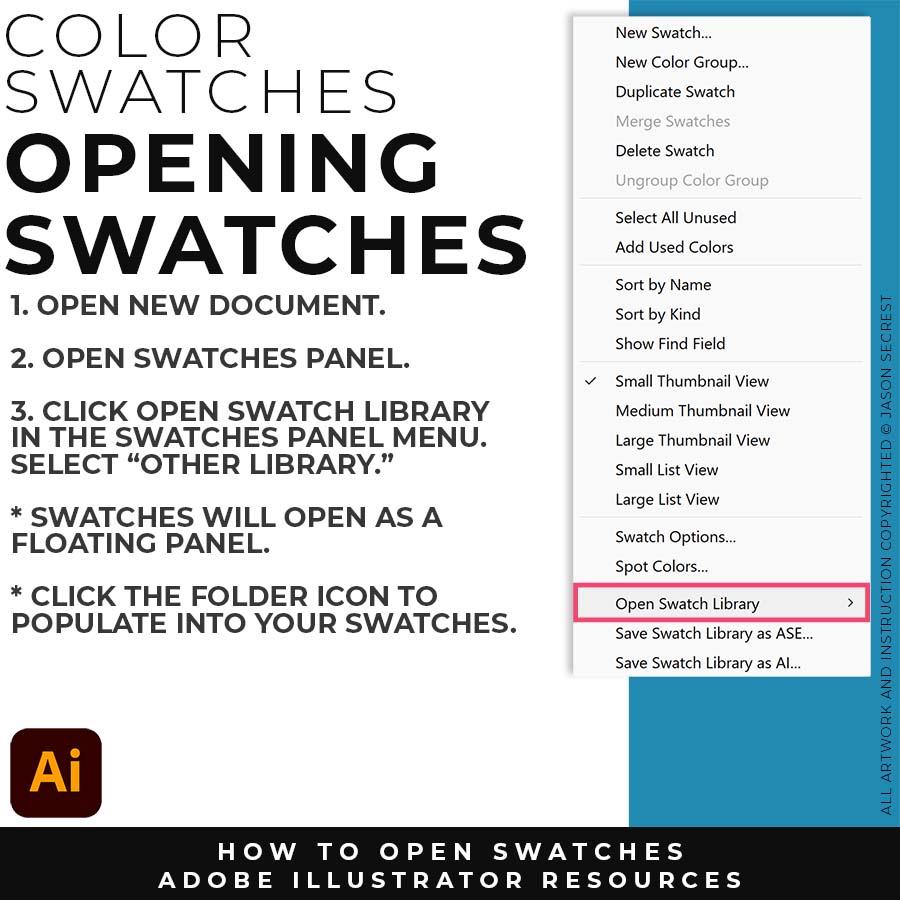
OPENING SWATCHES: Open your Swatches Panel. In the Swatches Menu, drop down to Open Swatch Library. Select "Other Library" to open an ASE File saved on your computer.