BEGINNER GUIDES
Many of our tutorials will follow an easy process for creating artwork in Adobe Illustrator. If you are new to Adobe Illustrator, start with Beginner Guides or Illustrator Tutorials. Understand how to apply the Primary Building Tools and Options in Adobe Illustrator.
PEN TOOL: If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps for Anchor Points and Curves. The first step is applying Anchor Points to a line's start-curve-end.
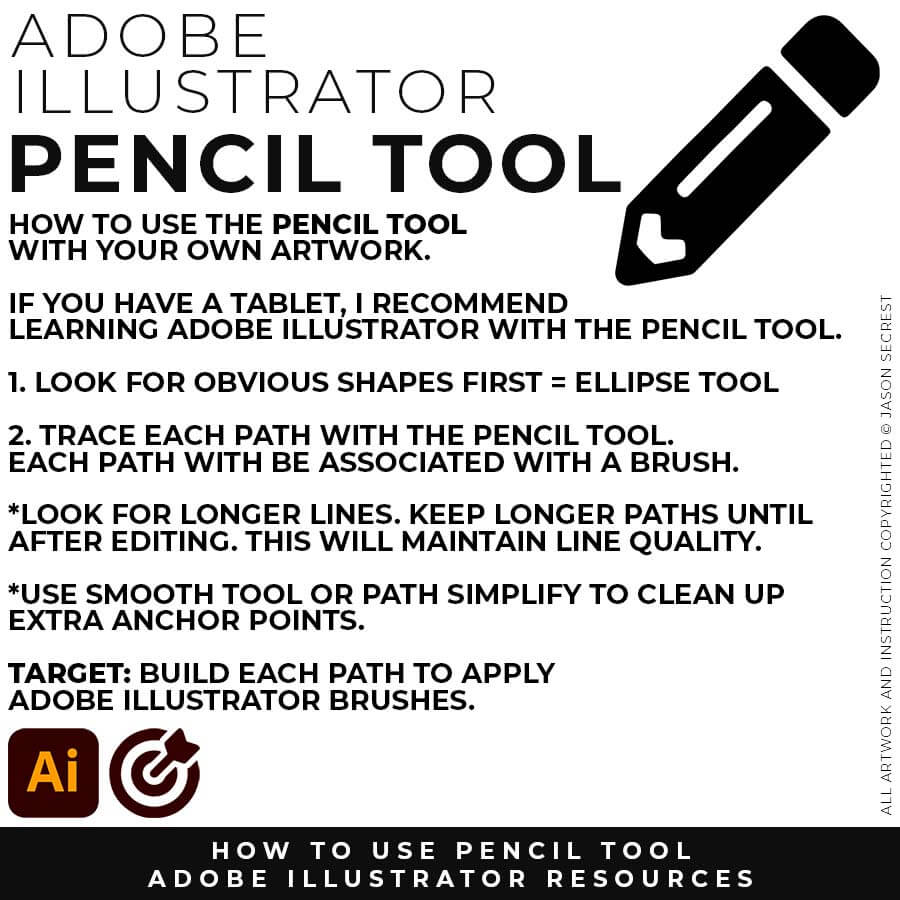
PENCIL TOOL: Many of you are looking to use your Tablet with Adobe Illustrator and are potentially on our Pug Challenge. I am going to highly recommend using the Pencil Tool as your Primary Building Tool using a Tablet.
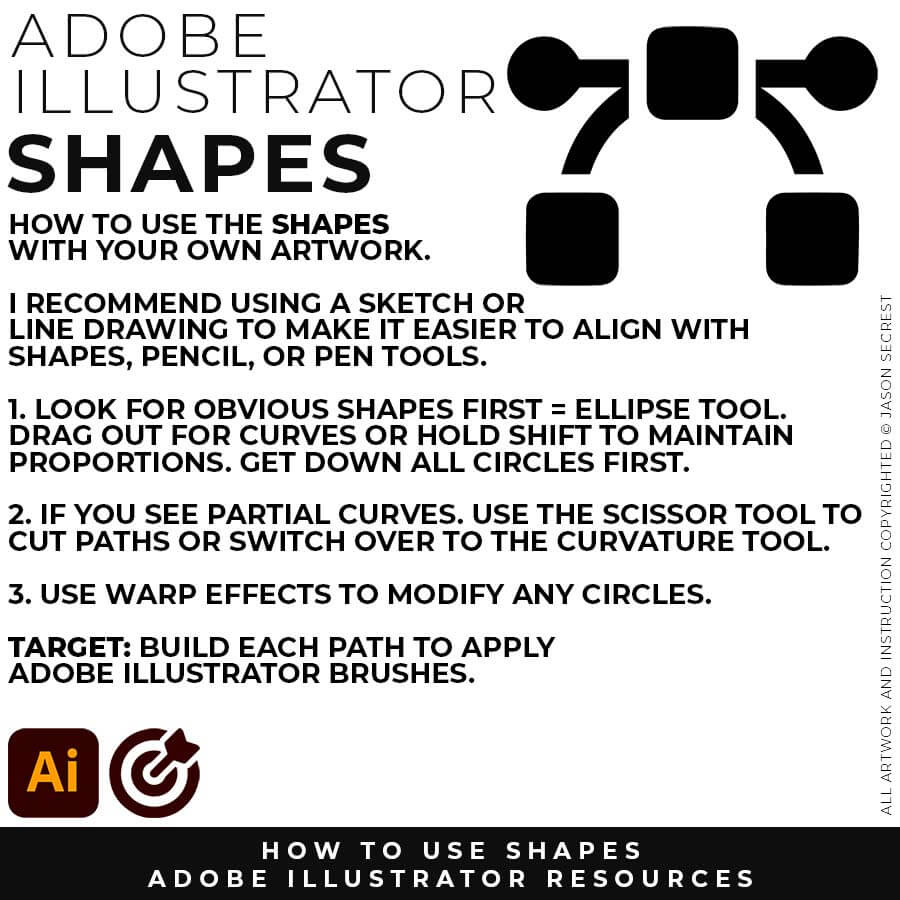
ELLIPSE TOOL: A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills.
GETTING STARTED




















DOWNLOAD BRUSHES









ILLUSTRATOR TUTORIALS
I have organized tutorials by core areas of your Workflow: Building, Editing, and Coloring. LEARNING TARGET (1): Understand the Building Tools and Options. LEARNING TARGET (2): Understand Line Variation along with Live and Expanded Editing Tools. LEARNING TARGET (3): Understand Color, Values, and Gradients using Advanced Coloring Techniques.
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.
DRAWING GUIDE















DIGITAL DOWNLOADS









RESOURCE GUIDES
TEMPLATE LAYER: Have your Drawing, Sketch, or Traced Photo Selected. In your Layers Panel, select the Menu in the Upper-Right Hand Corner. Drop down to Template. This will create 50% Opacity and Lock the Layer. LEARNING TARGET: Create a Template Layer so you can see the Resource Image and new Paths.
TEMPLATE LAYER: Have your Drawing, Sketch, or Traced Photo Selected. In your Layers Panel, select the Menu in the Upper-Right Hand Corner. Drop down to Template. This will create 50% Opacity and Lock the Layer. LEARNING TARGET: Create a Template Layer so you can see the Resource and new Paths.
BRUSH LIBRARIES: Many of our Tutorials will go through a process of applying and editing our Brush Libraries. Brush Libraries will come as Zipped Folders, Extract All before using in Adobe Illustrator. LEARNING TARGET: Download Brush Libraries to use with your own artwork or designs.
COLOR SWATCHES: I recommend using Adobe Color for your Color Themes. Add to your Library or download ASE Files. In most tutorials, I will be applying Color Swatches using ASE Files. Download or Save Color Themes to use with your own artwork and designs.
FONT FAMILIES: I recommend using Adobe Fonts for Commercial Use. If you are New, look for Font Families to use for your Primary Business or Marketing (Headers + Sub Headers). Download or Save Fonts to use with your own artwork and designs.
RESOURCE GUIDES
Digital Downloads will come as Zipped Folders. Once you have downloaded and extracted the Resource Folders, they are ready to be used in Adobe Illustrator. LEARNING TARGET: Start with our Resource Guides and Tutorials to understand how to apply Brush Libraries, Comic Halftones, and T-Shirt Textures.



GETTING STARTED

























DOWNLOAD BRUSHES






ILLUSTRATOR TUTORIALS
I have organized Tutorials by core areas of your Workflow: Building, Editing, and Coloring. LEARNING TARGET (1): Understand the Building Tools and Options. LEARNING TARGET (2): Understand Line Variation along with Live and Expanded Editing Tools. LEARNING TARGET (3): Understand Color, Values, and Gradients using Advanced Coloring Techniques.
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.
DIGITAL DOWNLOADS









RESOURCE GUIDES
Digital Downloads will come as Zipped Folders. Once you have downloaded and extracted the Resource Folders, they are ready to be used in Adobe Illustrator. LEARNING TARGET: Start with our Resource Guides to understand how to download, save, and apply Brush Libraries, Comic Halftones, and T-Shirt Textures.



I appreciate your videos. I have been an illustrator user for years and have my own ways of doing things. It's great to see other ways of using tools and learning tricks I didn't know were available! It's also good to see you doing the same thing as me in other instances, confirming I'm on the right track!Andy Zenz
Awesome tutorial! I don't think I've picked up something so easily from someone who knows what they are doing. I managed to draw my first vector art and it was a joy! Great work keep it up!blitz145
Thank you loads! Compared to other tutorials, yours are just really well-explained and easy-to-follow. Can totally see that you've got a passion for what you're doing and that's just wonderful! 🙂 Keep it up, you're doing an amazing job. Yulia Kachurova
Love your video thanks so much. you blow Lynda.com out of the water!!!!Steve Yensel
Brilliant video. So much great info packed in here. I'm just getting started drawing cartoons with my Wacom tablet, and this was a huge help. Thumbs up and thanks!Dorian Staten
Wow Thanks Jason...was really struggling with making images with basic shapes. Your tutorial is helping me out!!Kishor Rajani
thanks a lot you are really one of my favorites, I like the steps you give us, and I'm so thankful for that effort you do for helping us :)Wessam Lotfi
Keep up the good work Jason. I’ve been doing Lynda.com tutorials for a few months now and I got more out of your videos than what I’ve received at Lynda. Keep it up and Thank You!!bobby jacobs • 1 year ago
These tutorials are amazing. Just started using illustrator and really glad I found your channel. The only videos that explain everything step by stepAida Stan
You are definitely one of the best teachers I've found dealing with start to finish creative process. Great work!!!Jasen Fisher
Thank you so much man, I loved the way you explain this, I spent days looking for a good tutorial vid, thanks a lot, gonna keep watching your videos!!!Karel Marccenaro
Awesome tutorial! I don't think I've picked up something so easily from someone who knows what they are doing. I managed to draw my first vector art and it was a joy! Great work keep it up!blitz145
Thank you loads! Compared to other tutorials, yours are just really well-explained and easy-to-follow. Can totally see that you've got a passion for what you're doing and that's just wonderful! 🙂 Keep it up, you're doing an amazing job. Yulia Kachurova
Love your video thanks so much. you blow Lynda.com out of the water!!!!Steve Yensel
Brilliant video. So much great info packed in here. I'm just getting started drawing cartoons with my Wacom tablet, and this was a huge help. Thumbs up and thanks!Dorian Staten
Keep up the good work Jason. I’ve been doing Lynda.com tutorials for a few months now and I got more out of your videos than what I’ve received at Lynda. Keep it up and Thank You!!bobby jacobs • 1 year ago
These tutorials are amazing. Just started using illustrator and really glad I found your channel. The only videos that explain everything step by stepAida Stan
You are definitely one of the best teachers I've found dealing with start to finish creative process. Great work!!!Jasen Fisher