ADOBE ILLUSTRATOR
Download our ADOBE ILLUSTRATOR BRUSHES + RESOURCES to Follow Along with our Tutorials or use them with Your Own Vector Artwork.

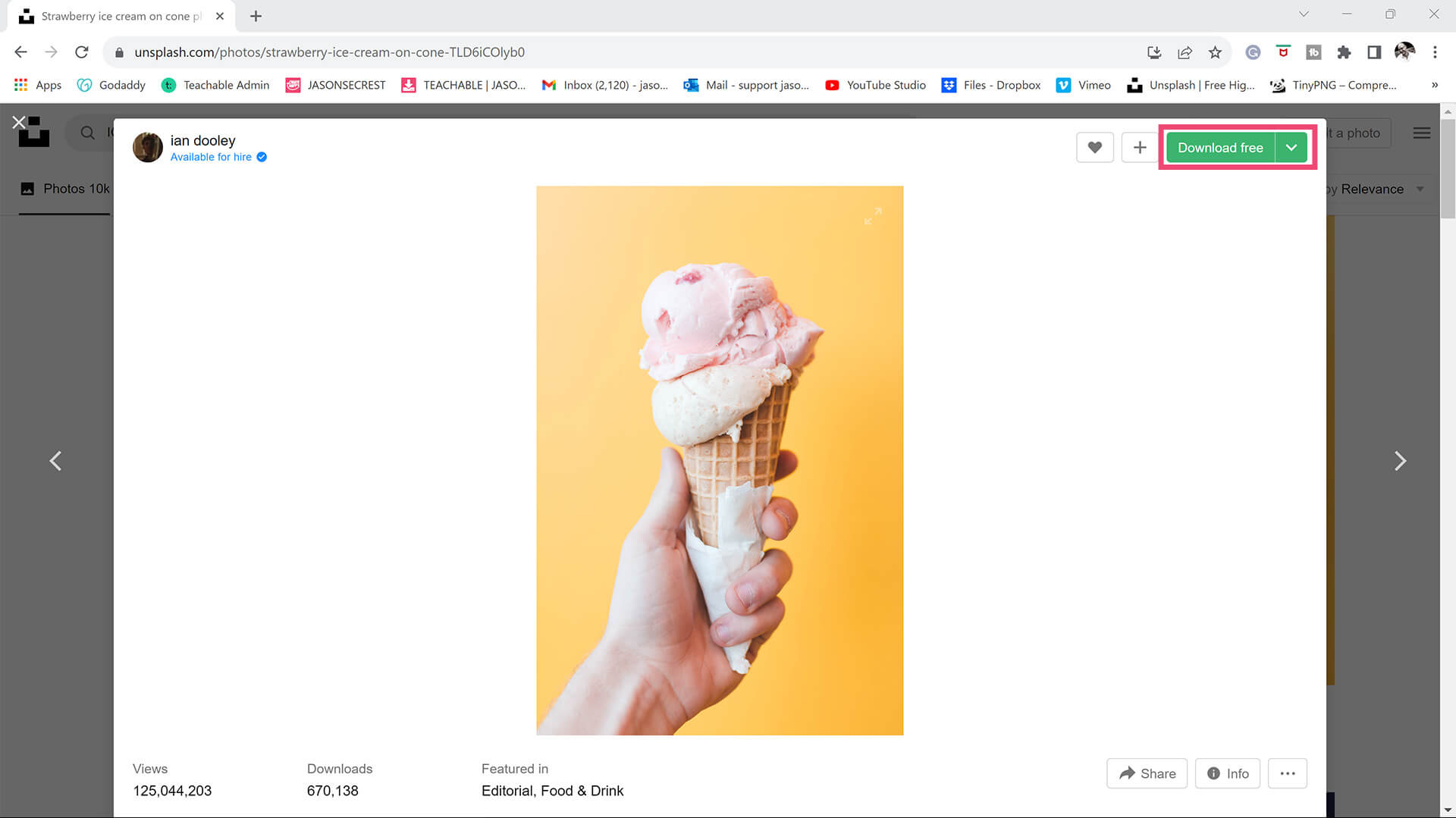
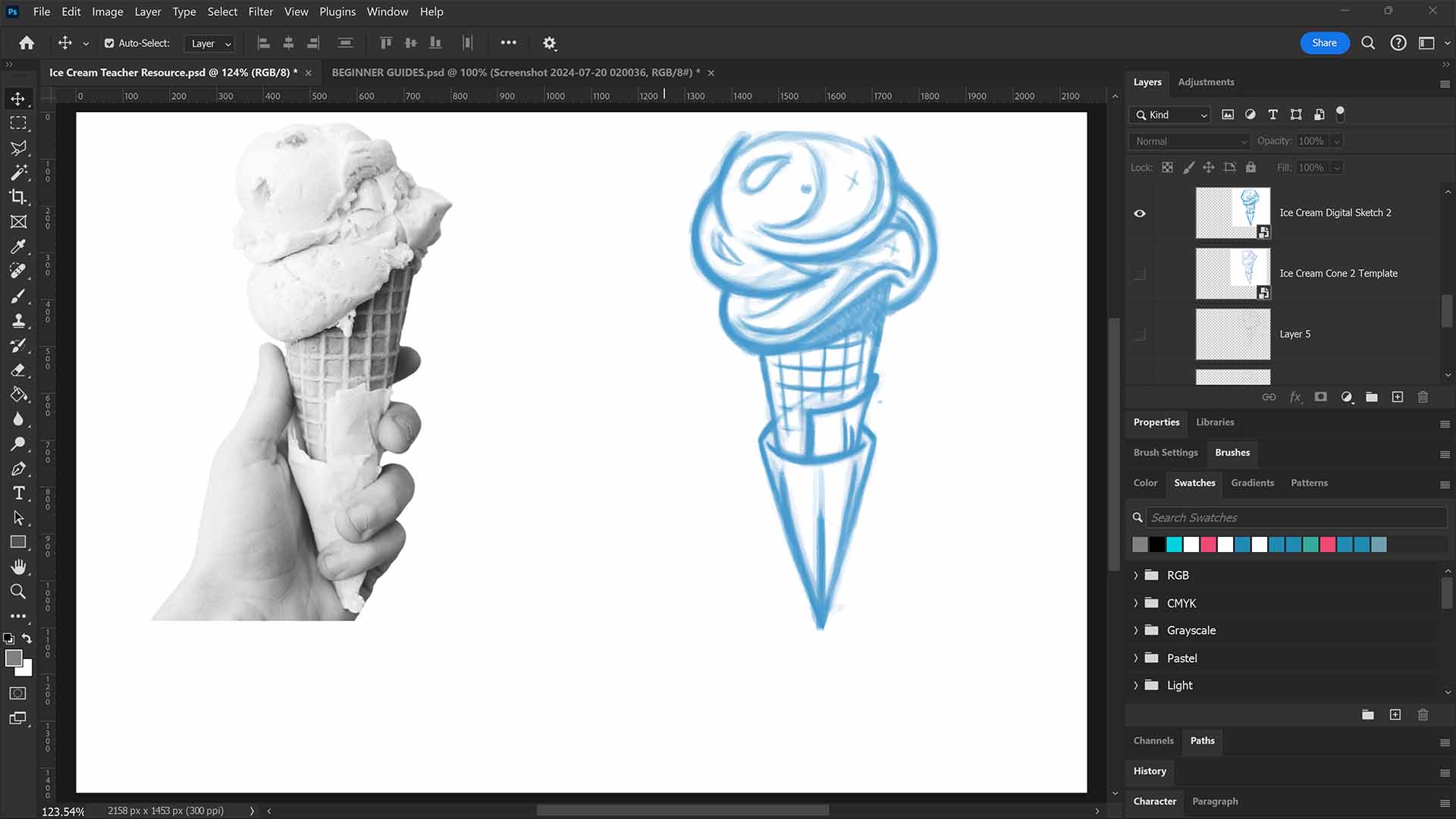
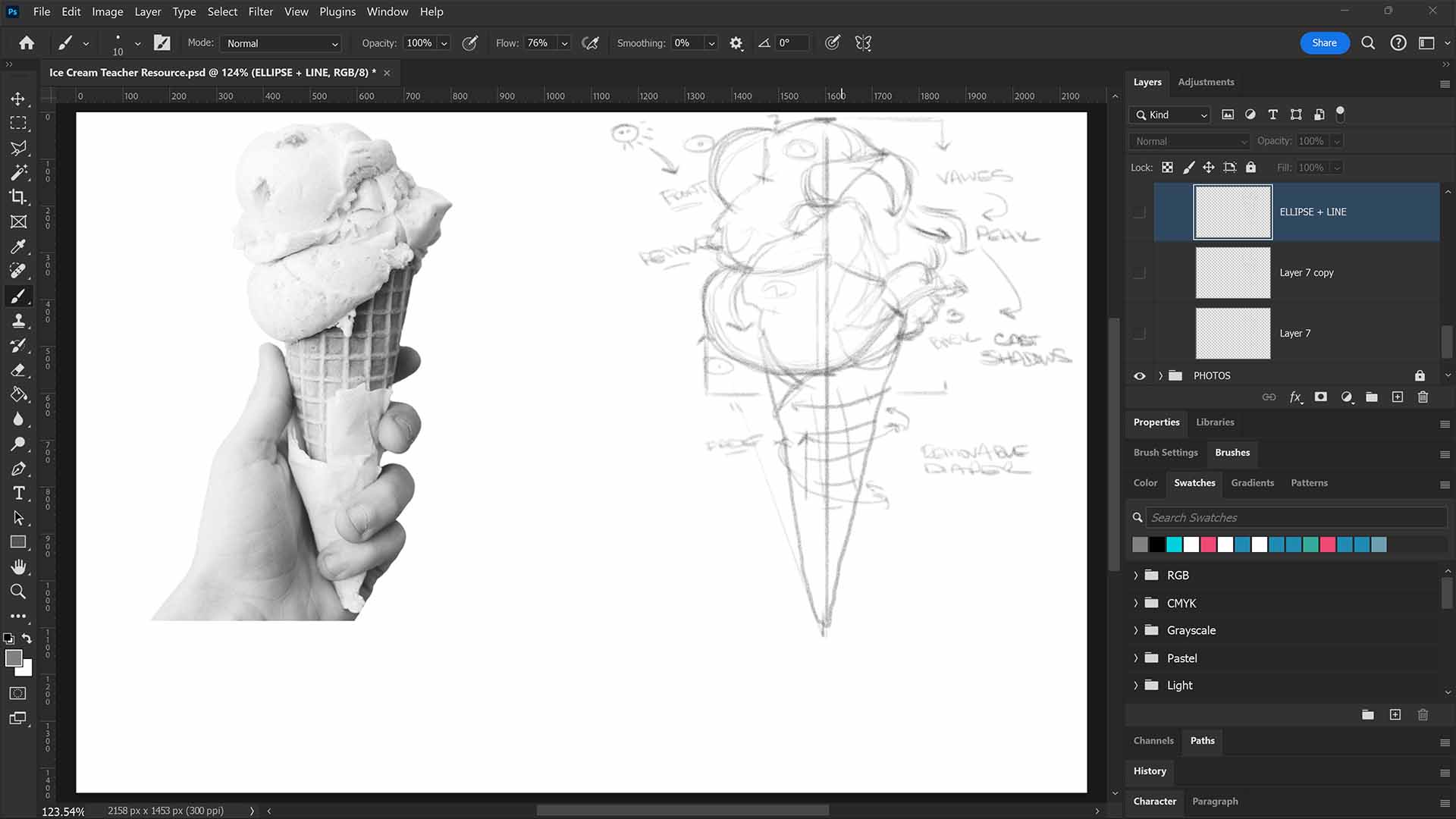
STOCK PHOTOS: Download Free Stock Photos (Unsplash / Pixabay / Pexels) to use as Drawing, Design, or Color References. BEGINNER: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: Gather and organize resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches).























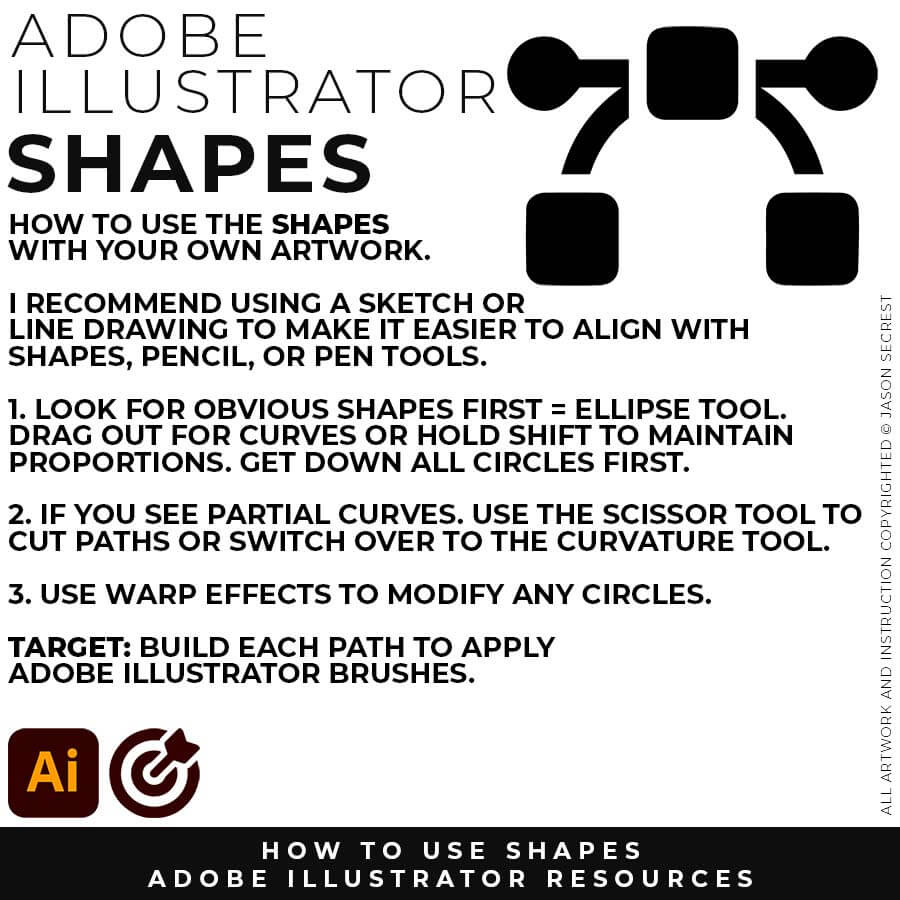
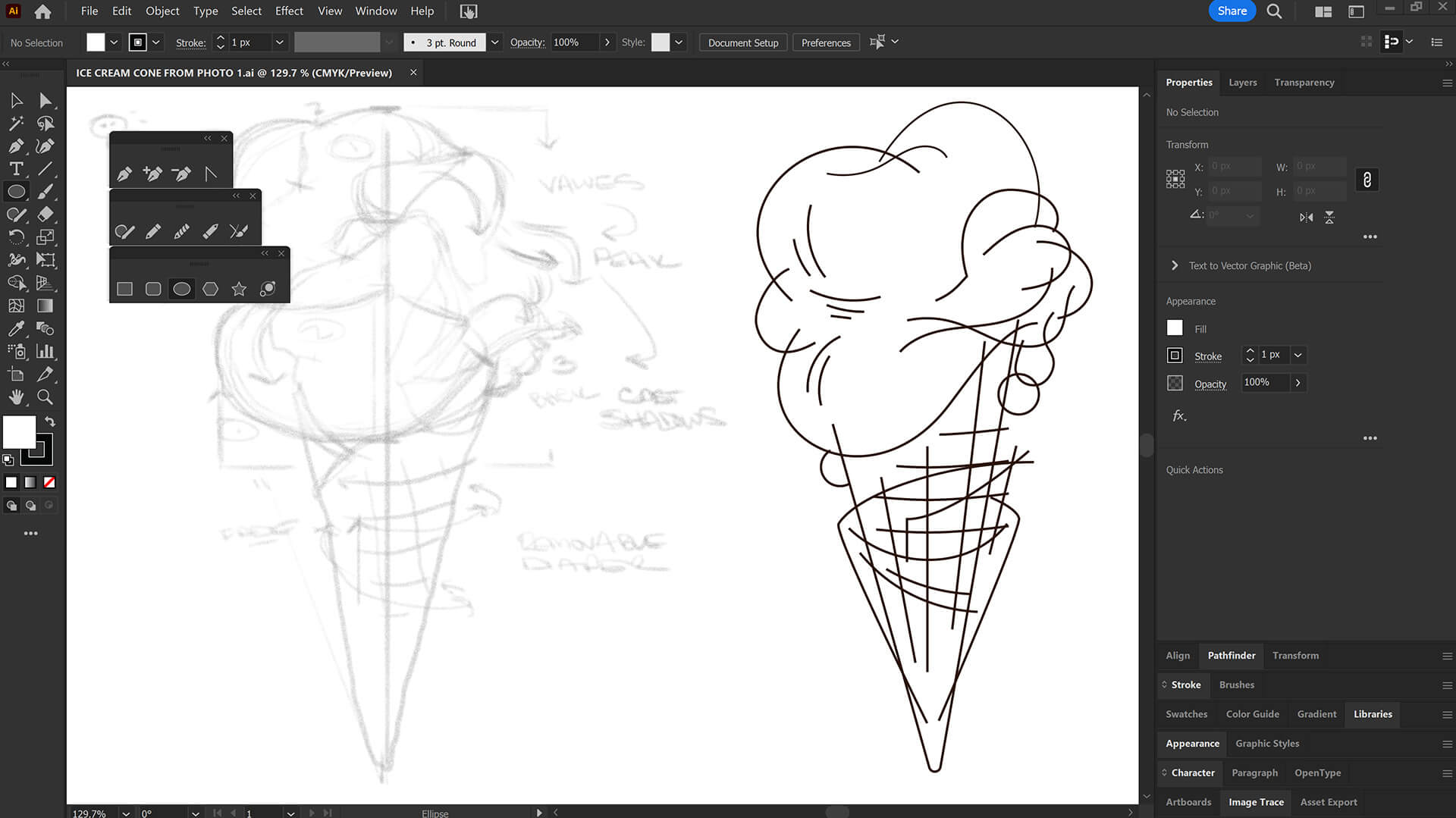
ELLIPSE TOOL: A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. TUTORIAL 1, TUTORIAL 2, TUTORIAL 3
PENCIL TOOL: Many of you are looking to use your Tablet with Adobe Illustrator and are potentially on our Pug Challenge. I am going to highly recommend using the Pencil Tool as your Primary Building Tool using a Tablet. TUTORIAL 1, TUTORIAL 2
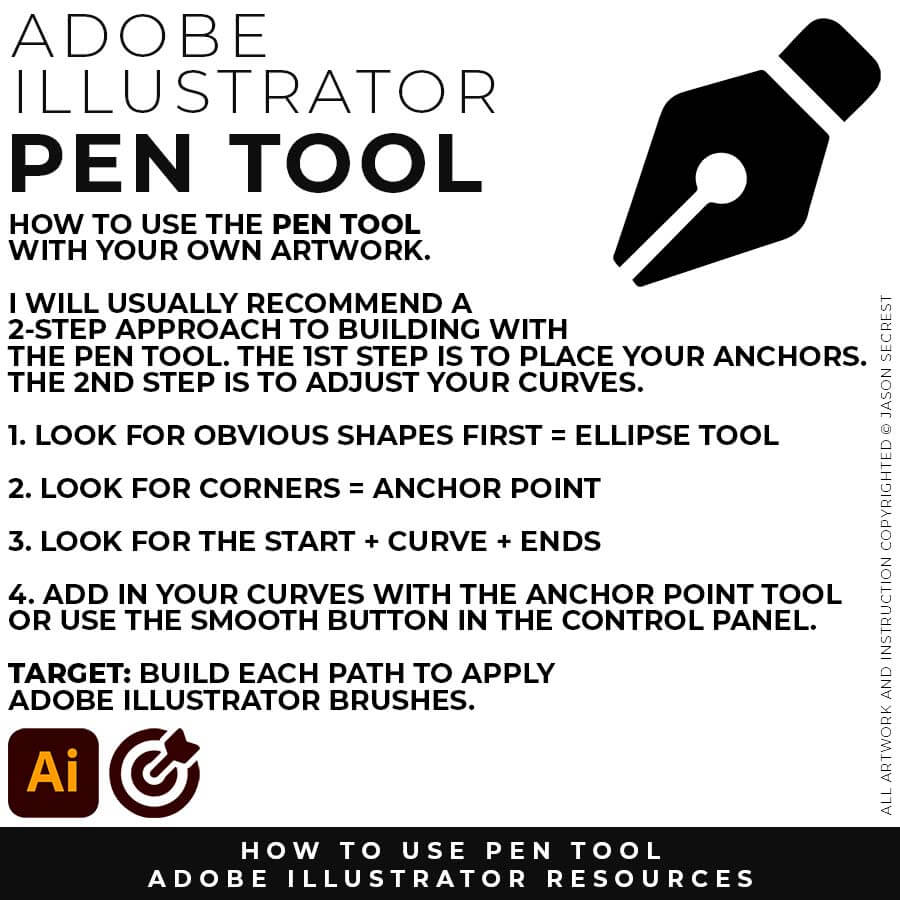
PEN TOOL: If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps for Anchor Points and Curves. The first step is to apply Anchor Points to the start-curve-end of a line. TUTORIAL 1, TUTORIAL 2, TUTORIAL 3
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.

ELLIPSE TOOL: A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. TUTORIAL 1, TUTORIAL 2, TUTORIAL 3
PENCIL TOOL: Many of you are looking to use your Tablet with Adobe Illustrator and are potentially on our Pug Challenge. I am going to highly recommend using the Pencil Tool as your Primary Building Tool using a Tablet. TUTORIAL 1, TUTORIAL 2
PEN TOOL: If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps for Anchor Points and Curves. The first step is to apply Anchor Points to the start-curve-end of a line. TUTORIAL 1, TUTORIAL 2, TUTORIAL 3
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.












RESOURCE BUNDLE
RESOURCE BUNDLE






RESOURCE BUNDLE
RESOURCE BUNDLE






RESOURCE BUNDLE
RESOURCE BUNDLE
DOWNLOAD BRUSHES: Adobe Illustrator Brushes are specifically designed for Illustrators and Cartoonists to speed up their workflow. (Updated) Libraries are pressure-sensitive for those of you looking for the option to use your Tablets. Brush Libraries are compatible with Adobe Illustrator CC through CS. Mac or PC. Brush Libraries: Updated Cartoon, Comic Strip, and Vintage Mascot Brushes.
DOWNLOAD BRUSHES: Many of you are jumping over from YouTube looking to download our Adobe Illustrator Brushes. Once you have downloaded and extracted the folders, Brush Libraries will be ready to use in Adobe Illustrator. Start with our Resource Guides, Illustrator Tutorials, or YouTube Playlists to understand how to apply Brush Libraries in Adobe Illustrator. (Updated) Brushes include Cartoon, Comic Strip, and Vintage Mascot Libraries.
BRUSH LIBRARIES: Our Brushes are specifically designed for Illustrators and Cartoonists to speed up their workflow. (Updated) Libraries are pressure-sensitive for those of you looking to use your Tablets. Apply Brushes with Pen, Pencil, Shapes, or Paintbrush Tools. Brush Libraries are compatible with Adobe Illustrator CC through CS. Mac or PC. Adobe Illustrator Brush Libraries: Updated Cartoon, Comic Strip, and Vintage Mascot Brushes.




70 CARTOON BRUSHES: Cartoon Brushes are my go-to for Professional Logos, Cartoons, Mascots, and Branding. Use Cartoon Illustrator Brushes with the Pen, Pencil or Paint Brush Tools to Apply different Line Variation to your Vector Artwork. Includes (Updated) Cartoon, Cartoon 2, and Original Cartoon Brush Libraries. DIGITAL DOWNLOAD: CARTOON BRUSHES


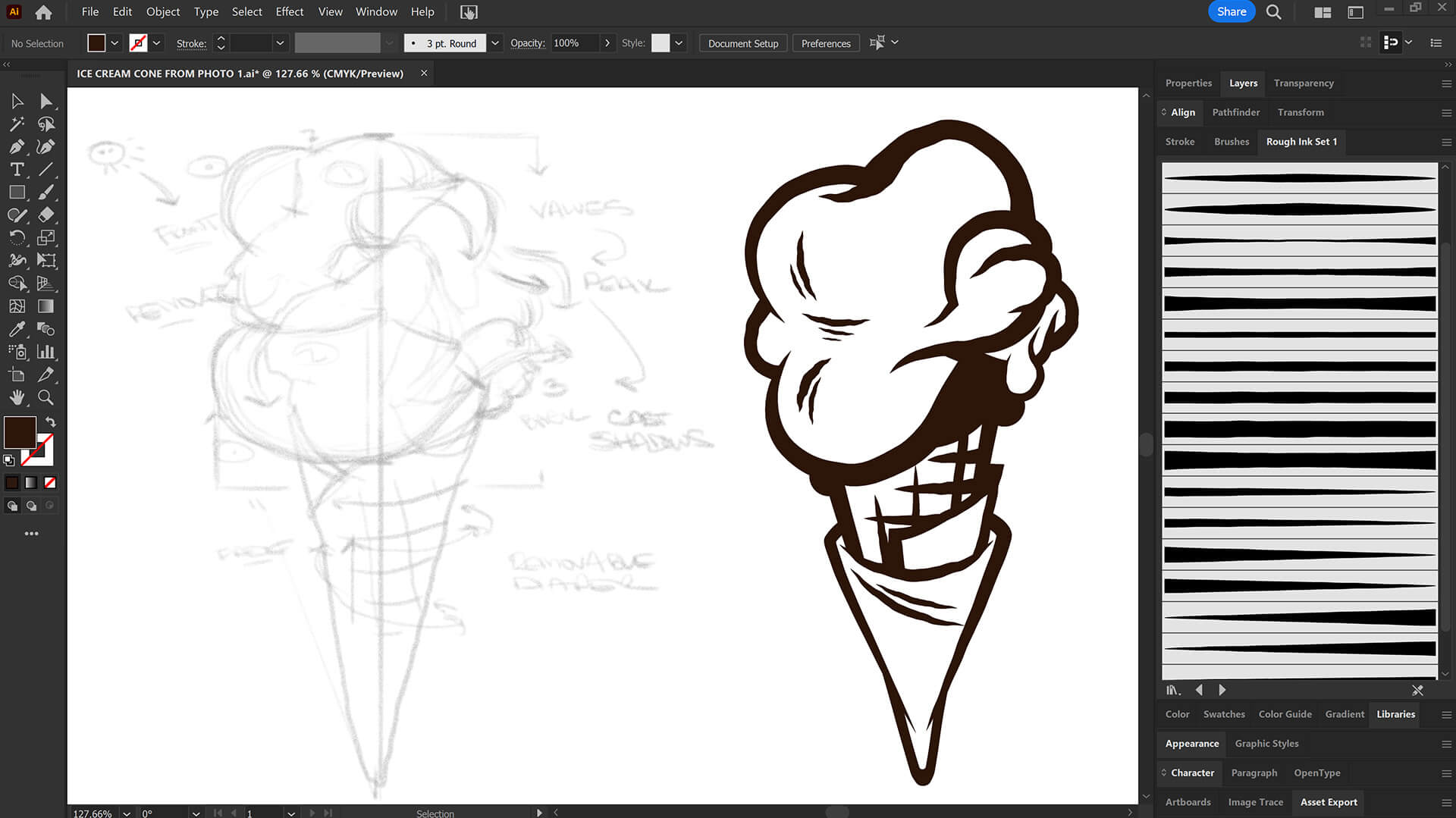
50 MASCOT BRUSHES: Jittery Hand, Caffeinated Cartoonist + Rough Ink Brushes to Mimic Paper Bleed and Caffeine. Designed to be a little less stiff with your vector art. Use these Brush Libraries to get more of a distressed look or ink bleed back in your own Vector Artwork. Includes (Updated) Caffeinated Cartoonist, Rough Ink, and Jittery Hand Brush Libraries. DIGITAL DOWNLOAD: MASCOT BRUSHES

70 CARTOON BRUSHES: Cartoon Brushes are my go-to for Professional Logos, Cartoons, Mascots, and Branding. Use Cartoon Illustrator Brushes with the Pen, Pencil or Paint Brush Tools to Apply different Line Variation to your Vector Artwork. Includes (Updated) Cartoon, Cartoon 2, and Original Cartoon Brush Libraries. DIGITAL DOWNLOAD: CARTOON BRUSHES


50 MASCOT BRUSHES: Jittery Hand, Caffeinated Cartoonist + Rough Ink Brushes to Mimic Paper Bleed and Caffeine. Designed to be a little less stiff with your vector art. Use these Brush Libraries to get more of a distressed look or ink bleed back in your own Vector Artwork. Includes (Updated) Caffeinated Cartoonist, Rough Ink, and Jittery Hand Brush Libraries. DIGITAL DOWNLOAD: MASCOT BRUSHES





















DOWNLOAD BRUSHES. Many of you are jumping over from YouTube looking to download our Adobe Illustrator Brushes and Resource Folders. Digital Downloads will come through our friends at Teachable. Once you have downloaded and extracted the Folders, Brush Libraries are ready to be used in Adobe Illustrator. Start with our Resource Guides, Illustrator Tutorials, or YouTube Playlists to understand how to apply Brush Libraries in Adobe Illustrator.
DIGITAL DOWNLOADS. Many of you are jumping over from YouTube looking to download our Adobe Illustrator Brushes and Resource Folders. Digital Downloads will come through our friends at Teachable. Download our Adobe Illustrator Brush Libraries, T-Shirt Textures, and Comic Halftones. BRUSH LIBRARIES / COMIC HALFTONES / T-SHIRT TEXTURES





BRUSH LIBRARIES
BRUSH LIBRARIES
BRUSHES BUNDLE
BRUSHES BUNDLE


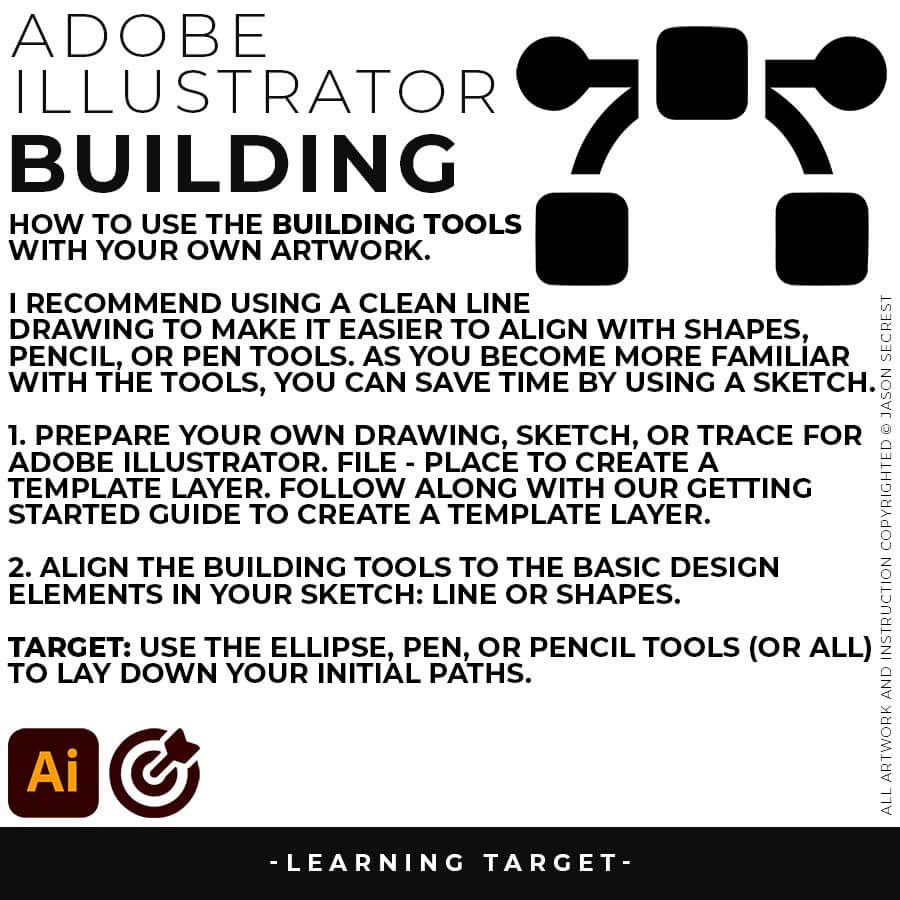
PRIMARY BUILDING: Understand and Apply the different Building Tools in Adobe Illustrator. VIEW BUILDING TUTORIALS
VARIATION + EDITING: Understand and Apply Live and Expanded Editing Tools in Adobe Illustrator. VIEW EDITING TUTORIALS
ADVANCED COLORING: Understand and Apply Live Paint and Advanced Coloring Techniques in Adobe Illustrator. VIEW COLOR TUTORIALS
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.


PRIMARY BUILDING: Understand and Apply the different Building Tools in Adobe Illustrator. VIEW BUILDING TUTORIALS
VARIATION + EDITING: Understand and Apply Live and Expanded Editing Tools in Adobe Illustrator. VIEW EDITING TUTORIALS
ADVANCED COLORING: Understand and Apply Live Paint and Advanced Coloring Techniques in Adobe Illustrator. VIEW COLOR TUTORIALS
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.


PRIMARY BUILDING: Understand and Apply the different Building Tools in Adobe Illustrator. VIEW BUILDING TUTORIALS
VARIATION + EDITING: Understand and Apply Live and Expanded Editing Tools in Adobe Illustrator. VIEW EDITING TUTORIALS
ADVANCED COLORING: Understand and Apply Live Paint and Advanced Coloring Techniques in Adobe Illustrator. VIEW COLOR TUTORIALS
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.


GETTING STARTED
GETTING STARTED
BEGINNER TUTORIALS
I appreciate your videos. I have been an illustrator user for years and have my own ways of doing things. It's great to see other ways of using tools and learning tricks I didn't know were available! It's also good to see you doing the same thing as me in other instances, confirming I'm on the right track!Andy Zenz
Awesome tutorial! I don't think I've picked up something so easily from someone who knows what they are doing. I managed to draw my first vector art and it was a joy! Great work keep it up!blitz145
Thank you loads! Compared to other tutorials, yours are just really well-explained and easy-to-follow. Can totally see that you've got a passion for what you're doing and that's just wonderful! 🙂 Keep it up, you're doing an amazing job. Yulia Kachurova
Love your video thanks so much. you blow Lynda.com out of the water!!!!Steve Yensel
Brilliant video. So much great info packed in here. I'm just getting started drawing cartoons with my Wacom tablet, and this was a huge help. Thumbs up and thanks!Dorian Staten
Wow Thanks Jason...was really struggling with making images with basic shapes. Your tutorial is helping me out!!Kishor Rajani
thanks a lot you are really one of my favorites, I like the steps you give us, and I'm so thankful for that effort you do for helping us :)Wessam Lotfi
Keep up the good work Jason. I’ve been doing Lynda.com tutorials for a few months now and I got more out of your videos than what I’ve received at Lynda. Keep it up and Thank You!!bobby jacobs • 1 year ago
These tutorials are amazing. Just started using illustrator and really glad I found your channel. The only videos that explain everything step by stepAida Stan
You are definitely one of the best teachers I've found dealing with start to finish creative process. Great work!!!Jasen Fisher
Thank you so much man, I loved the way you explain this, I spent days looking for a good tutorial vid, thanks a lot, gonna keep watching your videos!!!Karel Marccenaro
Awesome tutorial! I don't think I've picked up something so easily from someone who knows what they are doing. I managed to draw my first vector art and it was a joy! Great work keep it up!blitz145
Thank you loads! Compared to other tutorials, yours are just really well-explained and easy-to-follow. Can totally see that you've got a passion for what you're doing and that's just wonderful! 🙂 Keep it up, you're doing an amazing job. Yulia Kachurova
Love your video thanks so much. you blow Lynda.com out of the water!!!!Steve Yensel
Brilliant video. So much great info packed in here. I'm just getting started drawing cartoons with my Wacom tablet, and this was a huge help. Thumbs up and thanks!Dorian Staten
Keep up the good work Jason. I’ve been doing Lynda.com tutorials for a few months now and I got more out of your videos than what I’ve received at Lynda. Keep it up and Thank You!!bobby jacobs • 1 year ago
These tutorials are amazing. Just started using illustrator and really glad I found your channel. The only videos that explain everything step by stepAida Stan
You are definitely one of the best teachers I've found dealing with start to finish creative process. Great work!!!Jasen Fisher
I appreciate your videos. I have been an illustrator user for years and have my own ways of doing things. It's great to see other ways of using tools and learning tricks I didn't know were available! It's also good to see you doing the same thing as me in other instances, confirming I'm on the right track!Andy Zenz
Awesome tutorial! I don't think I've picked up something so easily from someone who knows what they are doing. I managed to draw my first vector art and it was a joy! Great work keep it up!blitz145
Thank you loads! Compared to other tutorials, yours are just really well-explained and easy-to-follow. Can totally see that you've got a passion for what you're doing and that's just wonderful! 🙂 Keep it up, you're doing an amazing job. Yulia Kachurova
Love your video thanks so much. you blow Lynda.com out of the water!!!!Steve Yensel
Brilliant video. So much great info packed in here. I'm just getting started drawing cartoons with my Wacom tablet, and this was a huge help. Thumbs up and thanks!Dorian Staten
Wow Thanks Jason...was really struggling with making images with basic shapes. Your tutorial is helping me out!!Kishor Rajani
thanks a lot you are really one of my favorites, I like the steps you give us, and I'm so thankful for that effort you do for helping us :)Wessam Lotfi
Keep up the good work Jason. I’ve been doing Lynda.com tutorials for a few months now and I got more out of your videos than what I’ve received at Lynda. Keep it up and Thank You!!bobby jacobs • 1 year ago
These tutorials are amazing. Just started using illustrator and really glad I found your channel. The only videos that explain everything step by stepAida Stan
You are definitely one of the best teachers I've found dealing with start to finish creative process. Great work!!!Jasen Fisher
Thank you so much man, I loved the way you explain this, I spent days looking for a good tutorial vid, thanks a lot, gonna keep watching your videos!!!Karel Marccenaro
Awesome tutorial! I don't think I've picked up something so easily from someone who knows what they are doing. I managed to draw my first vector art and it was a joy! Great work keep it up!blitz145
Thank you loads! Compared to other tutorials, yours are just really well-explained and easy-to-follow. Can totally see that you've got a passion for what you're doing and that's just wonderful! 🙂 Keep it up, you're doing an amazing job. Yulia Kachurova
Love your video thanks so much. you blow Lynda.com out of the water!!!!Steve Yensel
Brilliant video. So much great info packed in here. I'm just getting started drawing cartoons with my Wacom tablet, and this was a huge help. Thumbs up and thanks!Dorian Staten
Keep up the good work Jason. I’ve been doing Lynda.com tutorials for a few months now and I got more out of your videos than what I’ve received at Lynda. Keep it up and Thank You!!bobby jacobs • 1 year ago
These tutorials are amazing. Just started using illustrator and really glad I found your channel. The only videos that explain everything step by stepAida Stan
You are definitely one of the best teachers I've found dealing with start to finish creative process. Great work!!!Jasen Fisher