Adobe Illustrator Tutorial using Pen Tool
In Adobe Illustrator, for Beginners, Pen Tool Tutorials, Step by Step Adobe Illustrator Tutorials by Jason Secrest
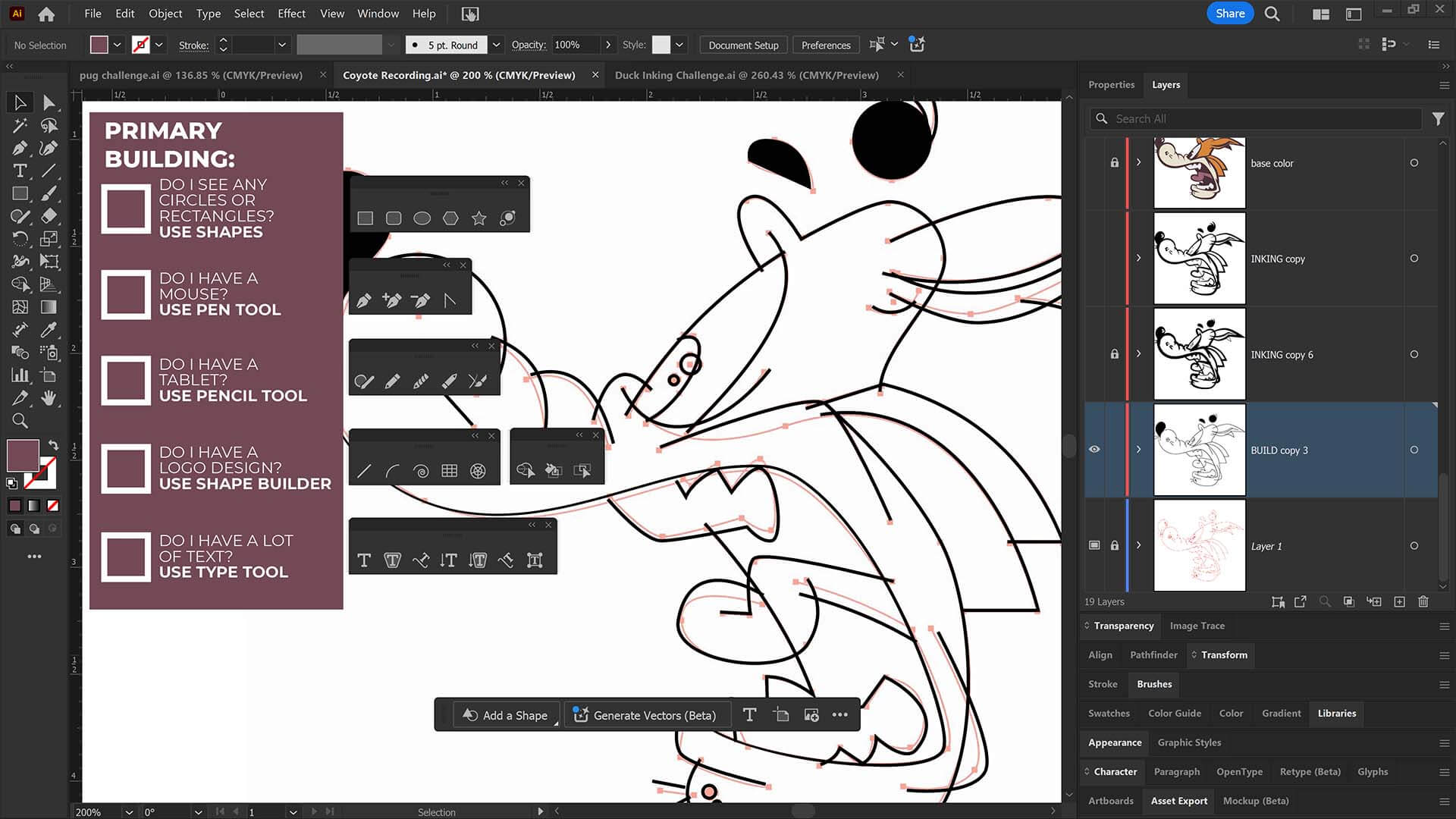
This Adobe Illustrator Tutorial will be a part of our Resource and Beginner Guides to help assist you in creating a workflow for your own artwork. LEARNING TARGET (1): Select a Primary Building Tool that best matches your own artwork or is the easiest to use (Pen, Pencil, or Shape Tools). LEARNING TARGET (2): If you are new, pay attention to the order and sequence of events that I apply to my artwork. I will be adding Brushes to my Line Work before doing Expanded Editing. LEARNING TARGET (Adv): Use Shape Builder for fast Editing. Prep your initial paths to go long.





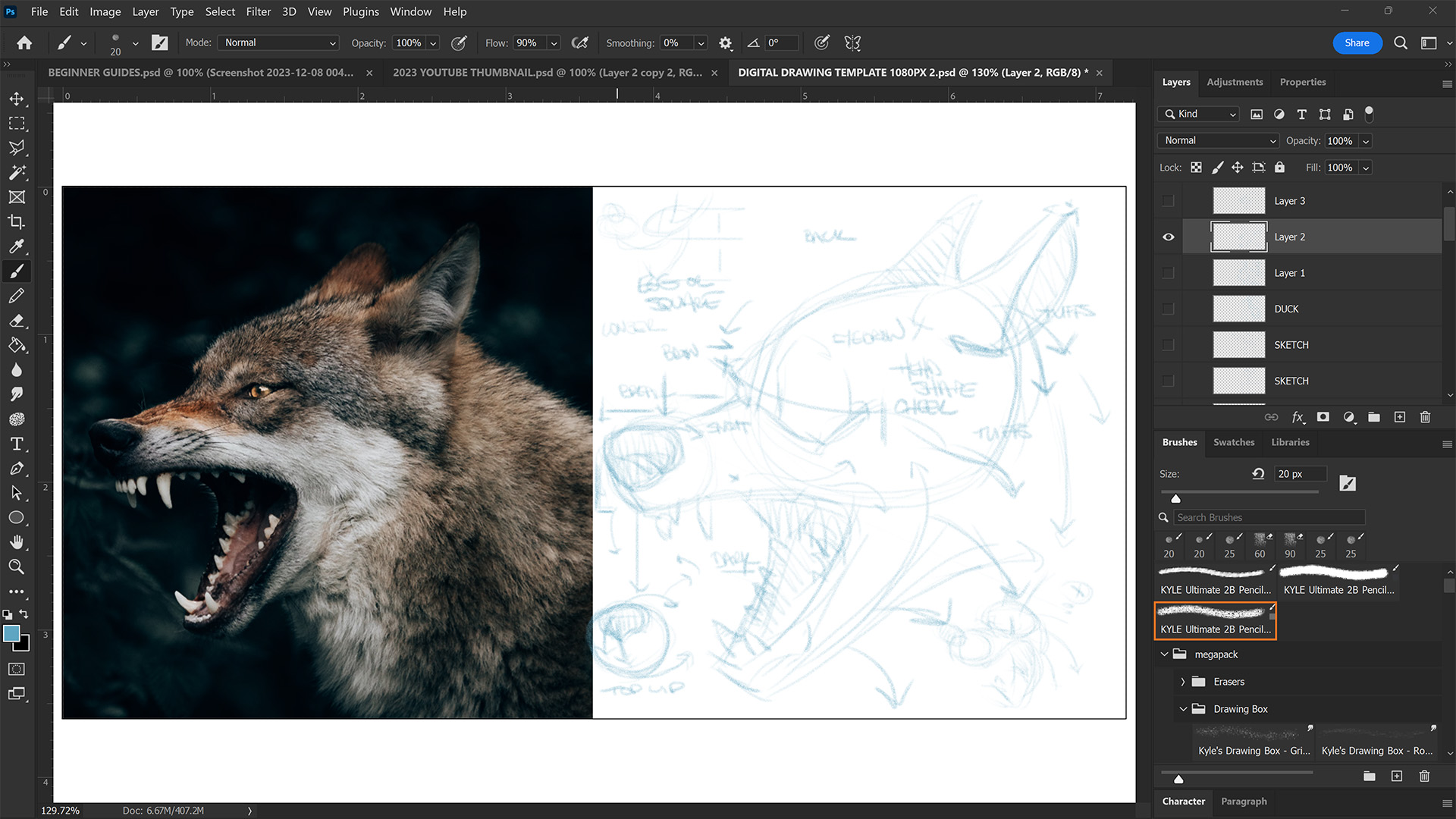
RESOURCES: As I create my artwork, pay attention to the resources used throughout the workflow. BEGINNER: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: Gather and organize resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches). GETTING STARTED GUIDE
RESOURCES: As I create my artwork, pay attention to the resources used throughout the workflow. BEGINNER: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: Gather and organize resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches).
RESOURCES: As I create my artwork, pay attention to the resources used throughout the workflow. BEGINNER: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: Gather and organize resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches). FREE RESOURCES / RESOURCE FOLDERS / RESOURCE GUIDES
RESOURCES: As I create my artwork, pay attention to the resources used throughout the workflow. BEGINNER: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: Gather and organize resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches). GETTING STARTED GUIDE
RESOURCES: As I create my artwork, pay attention to the resources being used throughout the workflow. BEGINNER: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: Gather and organize resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches).
RESOURCES: As I create my artwork, pay attention to the resources used throughout the workflow. BEGINNER: For your own artwork, start from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: I recommend gathering and organizing resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches). RESOURCE GUIDES
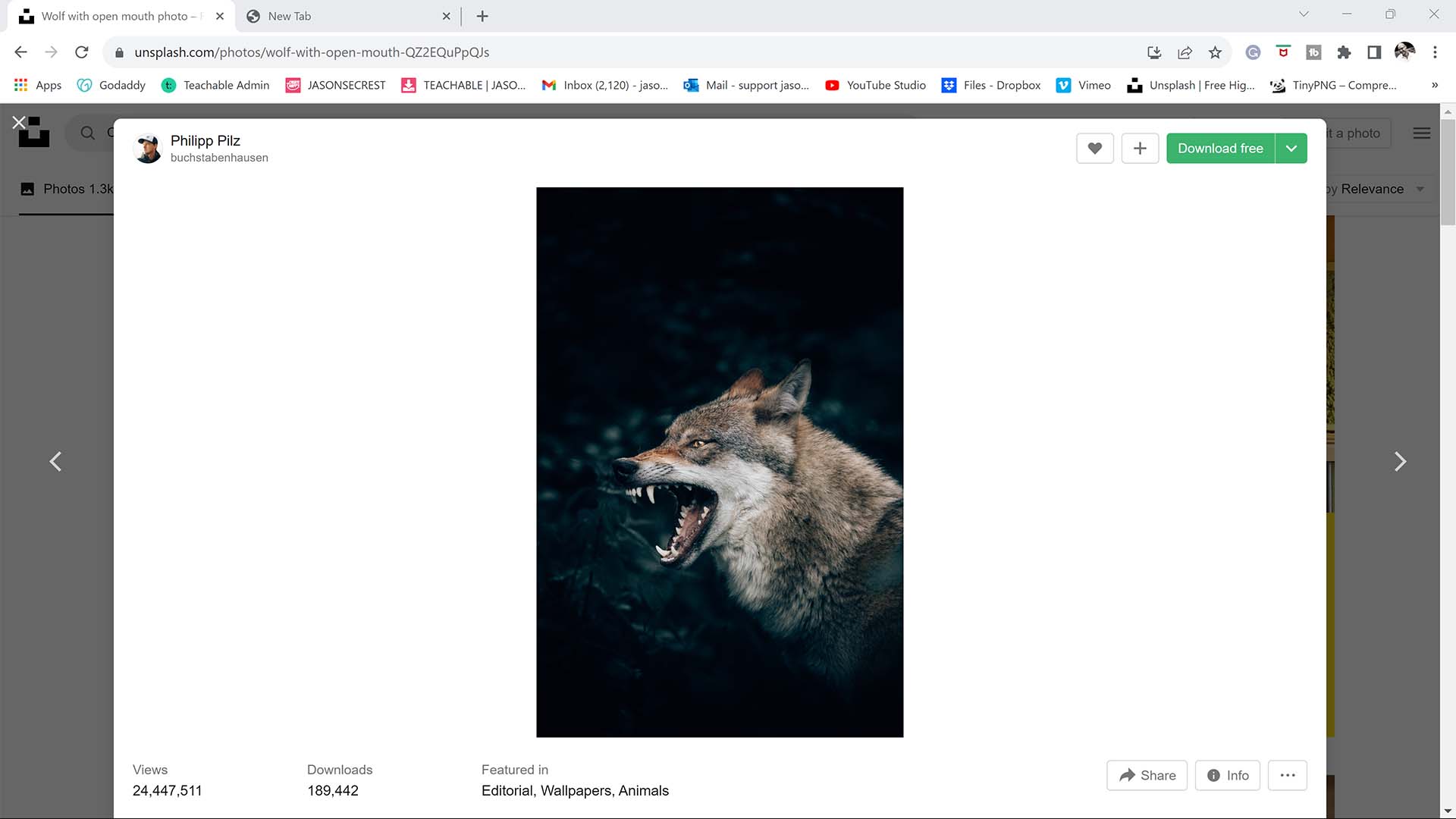
STOCK PHOTOS: Download Free Stock Photos (Unsplash / Pixabay / Pexels) to use as Drawing, Design, or Color References. BEGINNER: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo in Adobe Illustrator. ADVANCED: I recommend gathering and organizing resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches).
RESOURCES: As I create my artwork, pay attention to the resources being used throughout the workflow. BEGINNER: Download Free Stock Photos (Unsplash) to use as Drawing, Design, or Color References. BEGINNER: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: I recommend gathering and organizing resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches).
REFERENCE IMAGES: For your own artwork, download Free Stock Photos (Unsplash) to use as Drawing, Design, and Color References. I recommend gathering and organizing resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches). BEGINNER/ADVANCED: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo.
STOCK PHOTOS: For your own artwork, I recommend downloading Free Stock Photos (Unsplash) to use as Drawing, Design, or Color References. Start from a Drawing, Sketch, or Traced Stock Photo. BEGINNER: As I create my artwork, pay attention to the resources used throughout the workflow. ADVANCED: I recommend gathering and organizing resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches).












RESOURCE BUNDLE
RESOURCE BUNDLE






RESOURCE BUNDLE
RESOURCE BUNDLE






RESOURCE BUNDLE
RESOURCE BUNDLE
DOWNLOAD BRUSHES: Adobe Illustrator Brushes are specifically designed for Illustrators and Cartoonists to speed up their workflow. (Updated) Libraries are pressure-sensitive for those of you looking for the option to use your Tablets. Brush Libraries are compatible with Adobe Illustrator CC through CS. Mac or PC. Brush Libraries: Updated Cartoon, Comic Strip, and Vintage Mascot Brushes.
DOWNLOAD BRUSHES: Many of you are jumping over from YouTube looking to download our Adobe Illustrator Brushes. Once you have downloaded and extracted the folders, Brush Libraries will be ready to use in Adobe Illustrator. Start with our Resource Guides, Illustrator Tutorials, or YouTube Playlists to understand how to apply Brush Libraries in Adobe Illustrator. (Updated) Brushes include Cartoon, Comic Strip, and Vintage Mascot Libraries.
BRUSH LIBRARIES: Our Brushes are specifically designed for Illustrators and Cartoonists to speed up their workflow. (Updated) Libraries are pressure-sensitive for those of you looking to use your Tablets. Apply Brushes with Pen, Pencil, Shapes, or Paintbrush Tools. Brush Libraries are compatible with Adobe Illustrator CC through CS. Mac or PC. Adobe Illustrator Brush Libraries: Updated Cartoon, Comic Strip, and Vintage Mascot Brushes.




70 CARTOON BRUSHES: Cartoon Brushes are my go-to for Professional Logos, Cartoons, Mascots, and Branding. Use Cartoon Illustrator Brushes with the Pen, Pencil or Paint Brush Tools to Apply different Line Variation to your Vector Artwork. Includes (Updated) Cartoon, Cartoon 2, and Original Cartoon Brush Libraries. DIGITAL DOWNLOAD: CARTOON BRUSHES


50 MASCOT BRUSHES: Jittery Hand, Caffeinated Cartoonist + Rough Ink Brushes to Mimic Paper Bleed and Caffeine. Designed to be a little less stiff with your vector art. Use these Brush Libraries to get more of a distressed look or ink bleed back in your own Vector Artwork. Includes (Updated) Caffeinated Cartoonist, Rough Ink, and Jittery Hand Brush Libraries. DIGITAL DOWNLOAD: MASCOT BRUSHES

70 CARTOON BRUSHES: Cartoon Brushes are my go-to for Professional Logos, Cartoons, Mascots, and Branding. Use Cartoon Illustrator Brushes with the Pen, Pencil or Paint Brush Tools to Apply different Line Variation to your Vector Artwork. Includes (Updated) Cartoon, Cartoon 2, and Original Cartoon Brush Libraries. DIGITAL DOWNLOAD: CARTOON BRUSHES


50 MASCOT BRUSHES: Jittery Hand, Caffeinated Cartoonist + Rough Ink Brushes to Mimic Paper Bleed and Caffeine. Designed to be a little less stiff with your vector art. Use these Brush Libraries to get more of a distressed look or ink bleed back in your own Vector Artwork. Includes (Updated) Caffeinated Cartoonist, Rough Ink, and Jittery Hand Brush Libraries. DIGITAL DOWNLOAD: MASCOT BRUSHES





















DOWNLOAD BRUSHES. Many of you are jumping over from YouTube looking to download our Adobe Illustrator Brushes and Resource Folders. Digital Downloads will come through our friends at Teachable. Once you have downloaded and extracted the Folders, Brush Libraries are ready to be used in Adobe Illustrator. Start with our Resource Guides, Illustrator Tutorials, or YouTube Playlists to understand how to apply Brush Libraries in Adobe Illustrator.
DIGITAL DOWNLOADS. Many of you are jumping over from YouTube looking to download our Adobe Illustrator Brushes and Resource Folders. Digital Downloads will come through our friends at Teachable. Download our Adobe Illustrator Brush Libraries, T-Shirt Textures, and Comic Halftones. BRUSH LIBRARIES / COMIC HALFTONES / T-SHIRT TEXTURES





BRUSHES BUNDLE
BRUSHES BUNDLE
BRUSHES BUNDLE
BRUSHES BUNDLE






BRUSH LIBRARIES
BRUSH LIBRARIES


BEGINNER GUIDES
I appreciate your videos. I have been an illustrator user for years and have my own ways of doing things. It's great to see other ways of using tools and learning tricks I didn't know were available! It's also good to see you doing the same thing as me in other instances, confirming I'm on the right track!Andy Zenz
Awesome tutorial! I don't think I've picked up something so easily from someone who knows what they are doing. I managed to draw my first vector art and it was a joy! Great work keep it up!blitz145
Thank you loads! Compared to other tutorials, yours are just really well-explained and easy-to-follow. Can totally see that you've got a passion for what you're doing and that's just wonderful! 🙂 Keep it up, you're doing an amazing job. Yulia Kachurova
Love your video thanks so much. you blow Lynda.com out of the water!!!!Steve Yensel
Brilliant video. So much great info packed in here. I'm just getting started drawing cartoons with my Wacom tablet, and this was a huge help. Thumbs up and thanks!Dorian Staten
Wow Thanks Jason...was really struggling with making images with basic shapes. Your tutorial is helping me out!!Kishor Rajani
thanks a lot you are really one of my favorites, I like the steps you give us, and I'm so thankful for that effort you do for helping us :)Wessam Lotfi
Keep up the good work Jason. I’ve been doing Lynda.com tutorials for a few months now and I got more out of your videos than what I’ve received at Lynda. Keep it up and Thank You!!bobby jacobs • 1 year ago
These tutorials are amazing. Just started using illustrator and really glad I found your channel. The only videos that explain everything step by stepAida Stan
You are definitely one of the best teachers I've found dealing with start to finish creative process. Great work!!!Jasen Fisher
Thank you so much man, I loved the way you explain this, I spent days looking for a good tutorial vid, thanks a lot, gonna keep watching your videos!!!Karel Marccenaro
Awesome tutorial! I don't think I've picked up something so easily from someone who knows what they are doing. I managed to draw my first vector art and it was a joy! Great work keep it up!blitz145
Thank you loads! Compared to other tutorials, yours are just really well-explained and easy-to-follow. Can totally see that you've got a passion for what you're doing and that's just wonderful! 🙂 Keep it up, you're doing an amazing job. Yulia Kachurova
Love your video thanks so much. you blow Lynda.com out of the water!!!!Steve Yensel
Brilliant video. So much great info packed in here. I'm just getting started drawing cartoons with my Wacom tablet, and this was a huge help. Thumbs up and thanks!Dorian Staten
Keep up the good work Jason. I’ve been doing Lynda.com tutorials for a few months now and I got more out of your videos than what I’ve received at Lynda. Keep it up and Thank You!!bobby jacobs • 1 year ago
These tutorials are amazing. Just started using illustrator and really glad I found your channel. The only videos that explain everything step by stepAida Stan
You are definitely one of the best teachers I've found dealing with start to finish creative process. Great work!!!Jasen Fisher
*Older Content (<2018) was originally recorded for my in-class students (children). You are all adults, it has gotten weird.