Adobe Illustrator Cartoon Coloring Tutorial
Adobe Illustrator Tutorial using Pen Tool
In this easy to follow tutorial we will be going through our resource anchor point guide to build our character and practice using the the pen and anchor point tools. We will be applying gradients to our base colors for highlights and shadows. Looking to Follow Along? Download Brushes, Textures + Tutorial Resources

Anchor Point Guides
Anchor point guides are designed to make life easier as you are learning where to place anchors and how to adjust handles.
Cartoon Coloring
Using live paint is a fast way of getting down a flat color without having to use pathfinder to create shapes. We will duplicate these shapes and apply transparent gradients.
Knife tool
The knife tool is a fast and easy way for beginners to cut into their existing shapes to add cast and drop shadows within their characters.
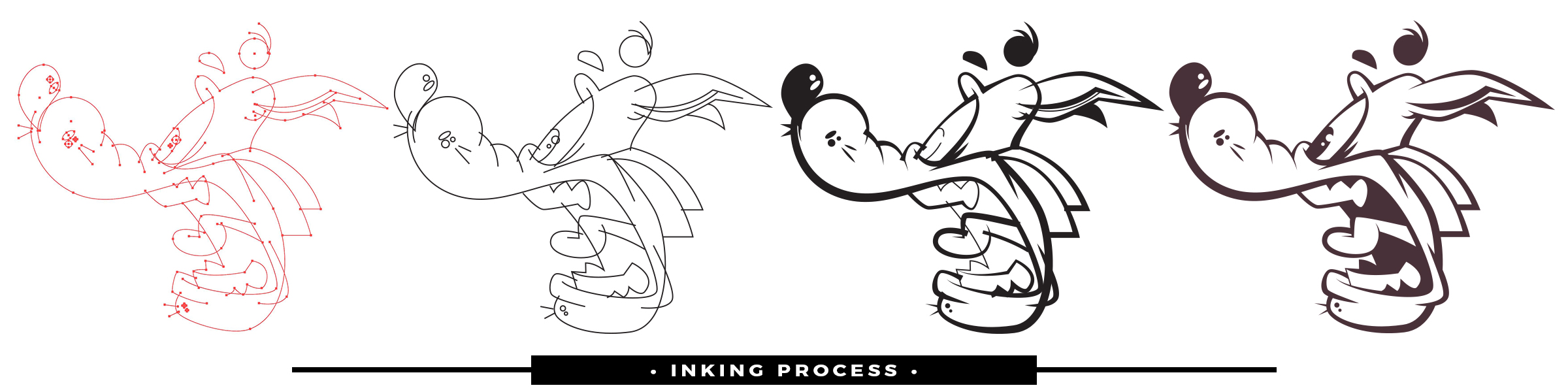
Adobe Illustrator Cartoon Inking
Adding on Line Variation using Cartoon Brushes
You will have more control over the placement and width of each of your lines using the Cartoon Brushes. The process will be a combination of using the Brushes to get down the initial thickness and stroke width. The second step will be modifying the placement of the variation using the so we can edit later. This 2-Step Process allows for more control over your Line Variation compared to using your Tablet with Pressure.
Download Brushes
1. The Direct Download will make it very easy to download the zipped brushes file. Simply Extract All of the contents and follow along with the rest of the video.
Open Other Library
2. In your Brushes Panel, Window - Brushes. In the Bottom Left Hand Corner you will see a Brushes Library icon that looks like books. Click on it and scroll down to Other Library. Open Brush Library from folder.
Adding Line Weight
3. Depending on your own Style or preference, I would recommend adding a little more line weight to your artwork. The mistake I see a lot of beginners make is keeping the line weight at 1pt.
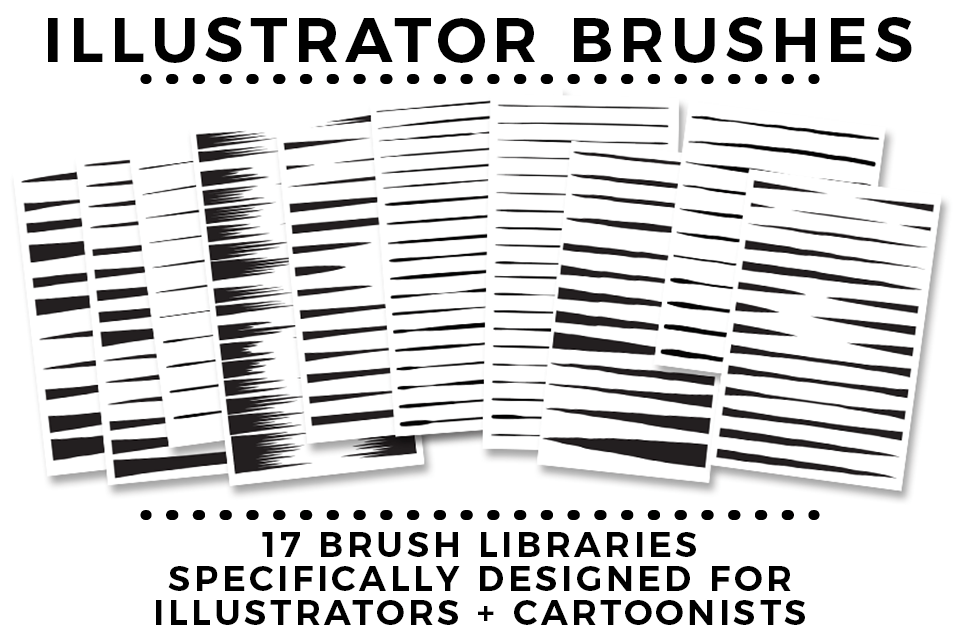
Cartoon Brushes
4. We have 17 Brush Libraries in our folder. You can use any one of them during this tutorial. All you have to do is line up the thin edge which will be floating in space. The Thick ends will represent our values which will be merging into other areas and strokes.
ILLUSTRATOR BRUSHES
Logo Coloring
Open the Swatch Window. On the bottom left hand corner you will see the Open Swatch Libraries icon. At the bottom of the drop-down menu you will see Open Other Library. Go to our resource folder in the Color Palettes folder to Open ASE files. The ASE files have been created to make your life easier while going through the Challenge Series. Once you open the Library- click on the folder icon next to the swatches to move them from the library to the swatches.

Live Paint
One of the easiest and fastest ways of filling in your color is through Live Paint. Live Paint is a part of the Shape Builder Tools which builds the shapes in the exact shape you need it without having to use pathfinder. Once you are in Live Paint just point and click to create new shapes.
Adding Values
The Knife Tool is straight forward and easy to use if you are looking for some fast highlights and shadows. Select the shape you want to cut and slice all the way through the shape with the knife tool. Remember to Deselect before trying to recolor the new shape.
Advanced Coloring
We will be adding on multiple layers of highlights and shadows using gradients and transparency. Members Login to your Tutorials + Challenges to complete the next step.