
Adobe Illustrator CC Tutorial using Pathfinder
Adobe Illustrator Tutorial for Beginners using Pathfinder.
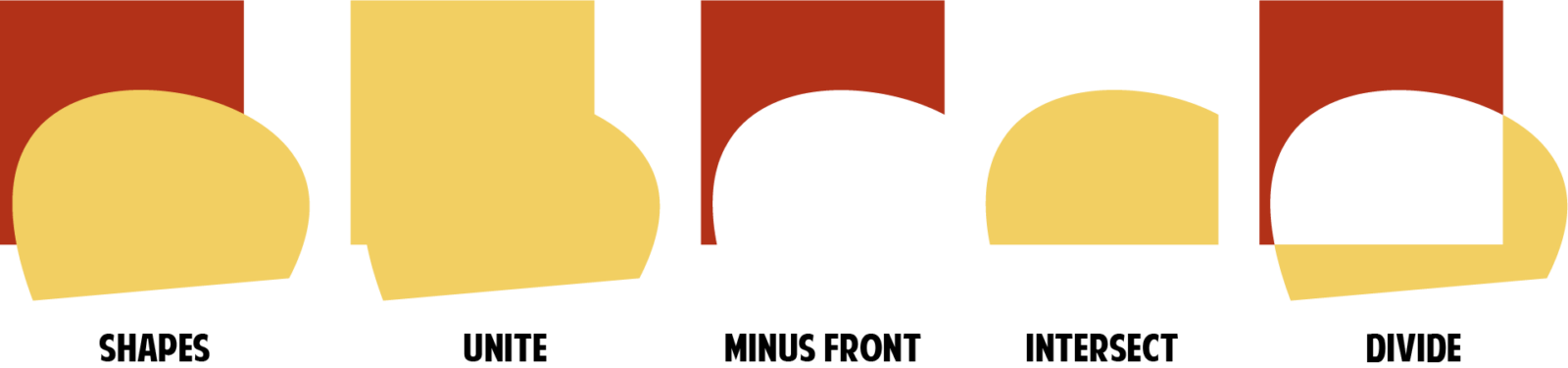
In this Adobe Illustrator Tutorial for Beginners, we will be using shapes to practice building using the shape tools and the pathfinder panel. Shapes are a great way of building your characters especially as you gain experience with blend, warp, shape builder, and pathfinder to create unique shapes. Shapes are an easy and effective way of building in Illustrator. Use the align panel to align to selection and the artboard to make symmetrical designs. This tutorial will focus on Building Tools, Editing Options, and Basic Coloring Techniques.




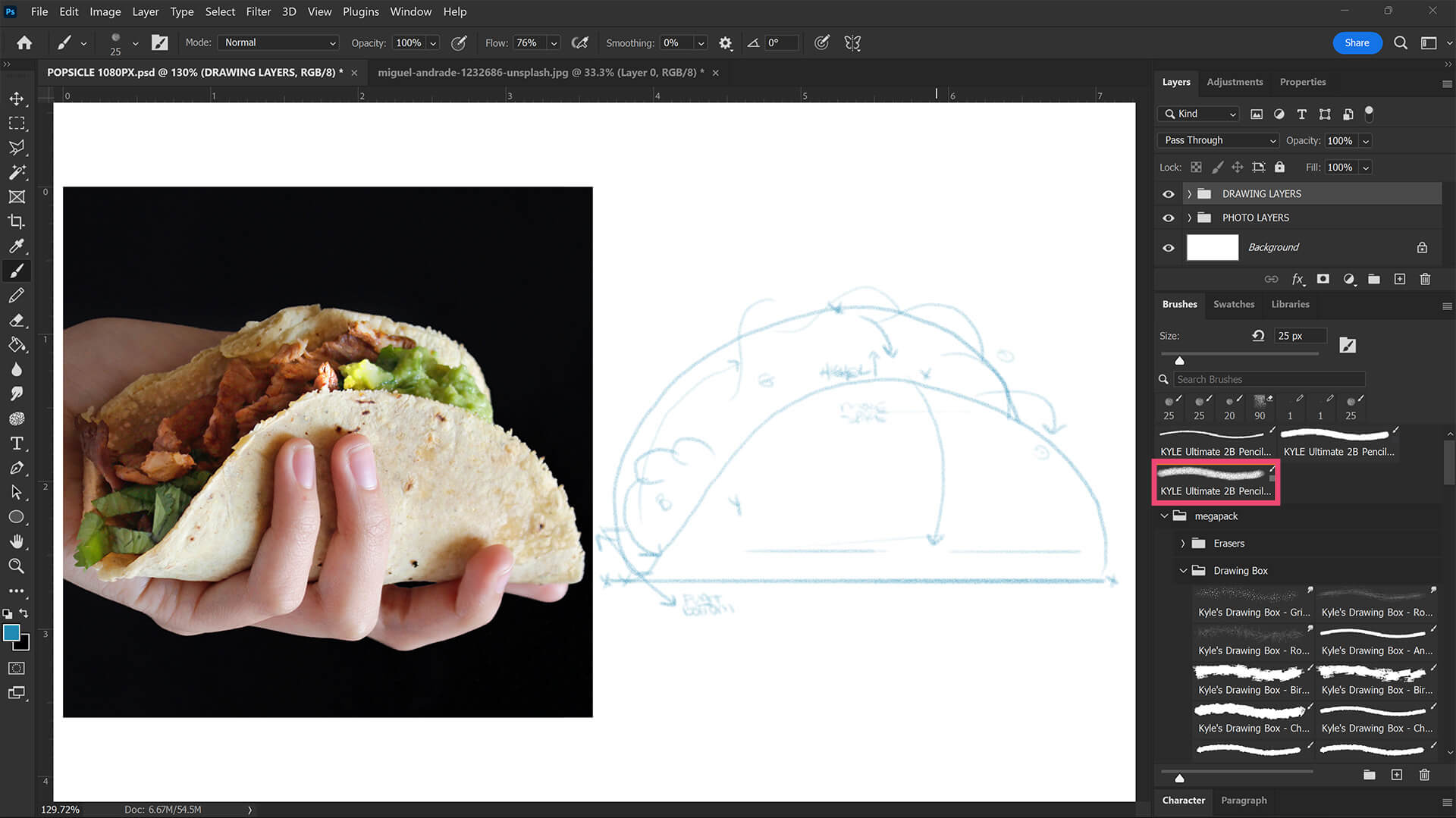
TEMPLATES: File -Place in your own Drawing, Sketch, or Traced Stock Photo. Select your Resource Layer. (It will usually be your only layer) In your Layers Panel, select the Menu in the Upper-Right Hand Corner. Drop down to Template. This will create a 50% Opacity and Lockout the Layer. Create a New Layer above to start "Building".

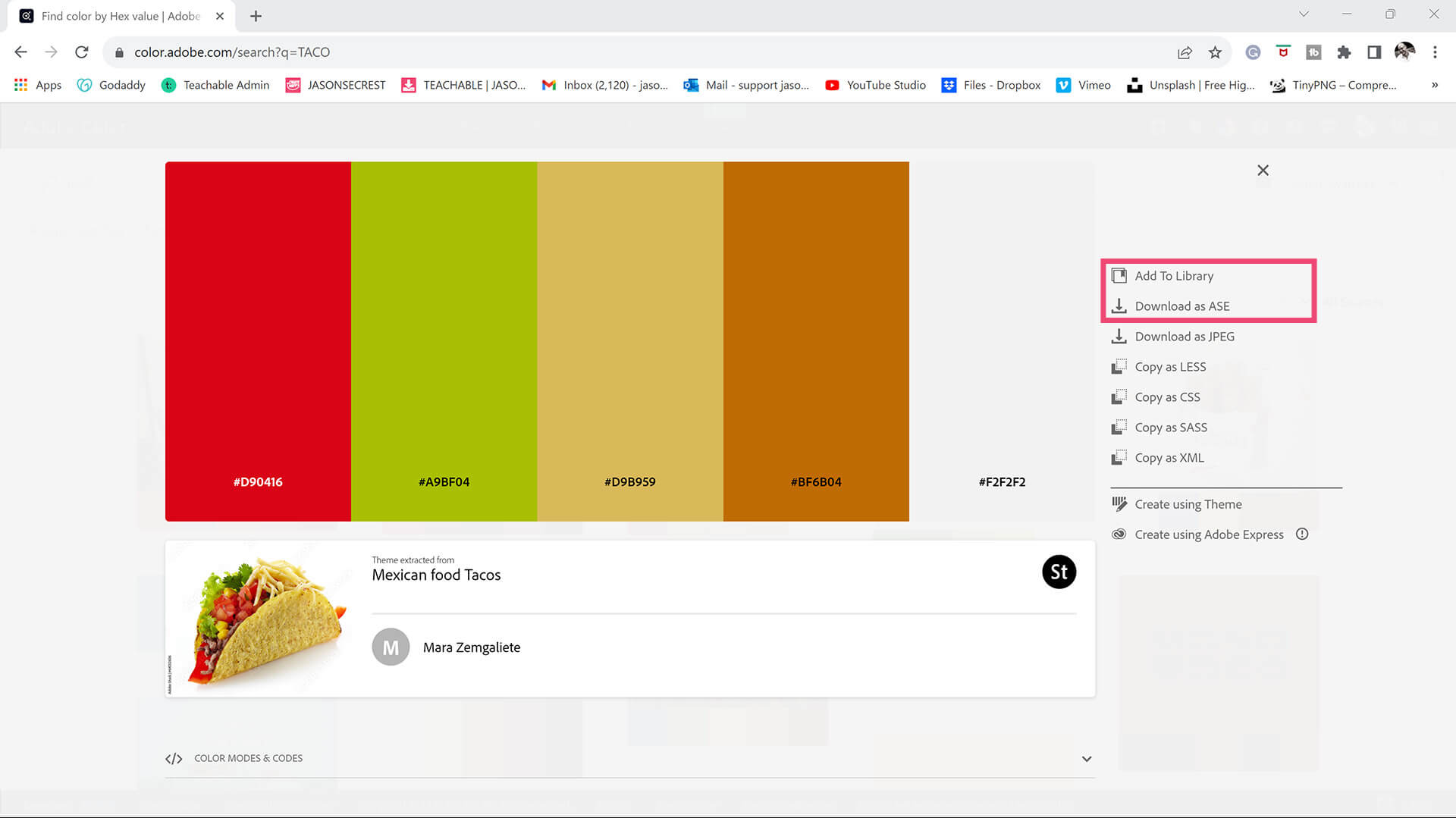
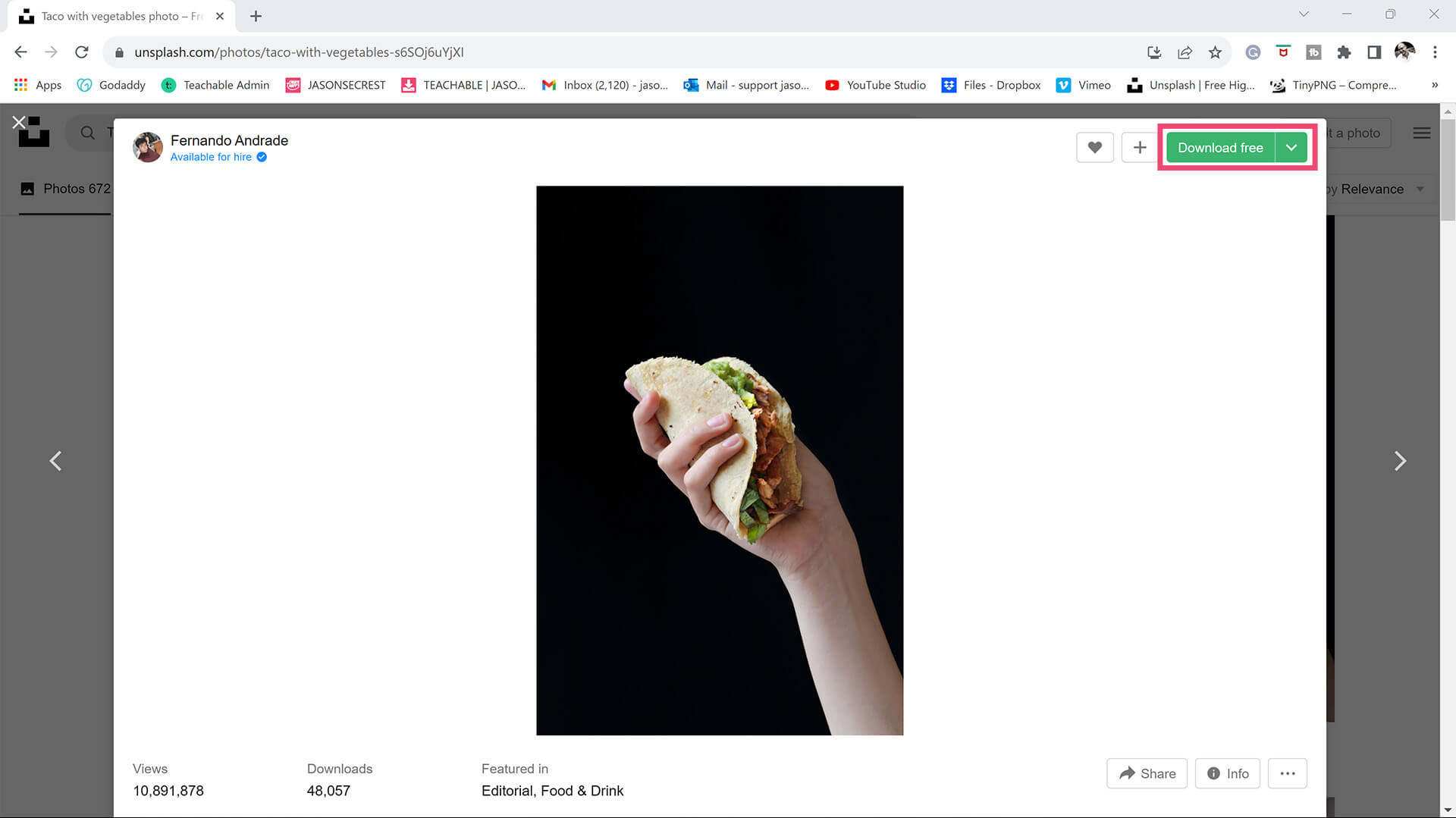
STOCK PHOTOS: I recommend using (Unsplash / Pixabay / Pexels) for your Sketch, Drawing, and Color References. Bookmark websites for Photo References to use with your artwork and designs. BEGINNER: I recommend starting from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: Gather and organize resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches). RESOURCE GUIDES