ADOBE ILLUSTRATOR
Download our ADOBE ILLUSTRATOR BRUSHES + RESOURCES to Follow Along with our Tutorials or use them with Your Own Vector Artwork.





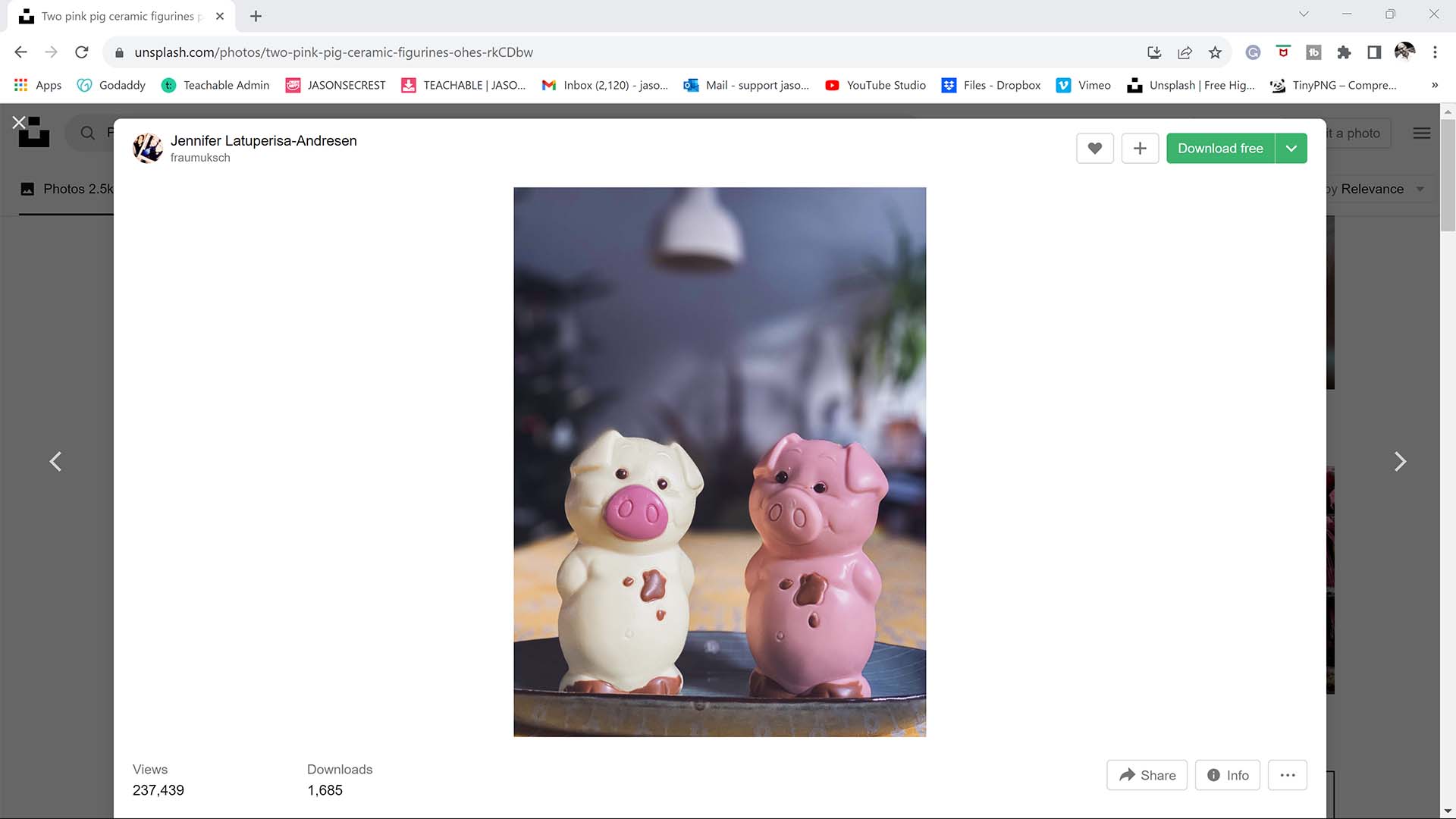
STOCK PHOTOS: For your own artwork and designs, I recommend using (Unsplash / Pixabay / Pexels) for Free Stock Photos. BEGINNER: Bookmark websites or sign in to your Adobe Creative Account for Assets, Templates, Color Swatches, and Font Families. ADVANCED: When you are creating your own artwork or design projects, gather and organize resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches / Font Families).
RESOURCES: As I create my artwork, pay attention to the resources being used throughout the workflow. BEGINNER: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: Gather and organize resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches). RESOURCE GUIDES
RESOURCES: As I create my artwork, pay attention to the resources used throughout the workflow. BEGINNER: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: Gather and organize resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches). FREE RESOURCES / RESOURCE FOLDERS / RESOURCE GUIDES
RESOURCES: As I create my artwork, pay attention to the resources being used throughout the Workflows, Tutorials, and YouTube Playlists. BEGINNER: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: Gather and organize resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches). GETTING STARTED GUIDE / RESOURCE GUIDES
RESOURCES: As I create my artwork, pay attention to the resources being used throughout the workflow. BEGINNER: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: Gather and organize resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches).
RESOURCES: As I create my artwork, pay attention to the resources used throughout the workflow. BEGINNER: For your own artwork, start from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: I recommend gathering and organizing resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches). RESOURCE GUIDES
STOCK PHOTOS: Download Stock Photos (Unsplash / Pixabay / Pexels) to use as Drawing, Design, or Color References. BEGINNER: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo in Adobe Illustrator. ADVANCED: I recommend gathering and organizing resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches).
RESOURCES: As I create my artwork, pay attention to the resources being used throughout the workflow. BEGINNER: Download Free Stock Photos (Unsplash) to use as Drawing, Design, or Color References. BEGINNER: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo. ADVANCED: I recommend gathering and organizing resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches).
REFERENCE IMAGES: For your own artwork, download Free Stock Photos (Unsplash) to use as Drawing, Design, and Color References. I recommend gathering and organizing resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches). BEGINNER/ADVANCED: For your own artwork, I recommend starting from a Drawing, Sketch, or Traced Stock Photo.
STOCK PHOTOS: For your own artwork, I recommend downloading Free Stock Photos (Unsplash) to use as Drawing, Design, or Color References. Start from a Drawing, Sketch, or Traced Stock Photo. BEGINNER: As I create my artwork, pay attention to the resources used throughout the workflow. ADVANCED: I recommend gathering and organizing resources within the same project folder (Stock Photos / Sketches / Thumbnails / Color Swatches).






ELLIPSE TOOL: A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. TUTORIAL 1, TUTORIAL 2, TUTORIAL 3
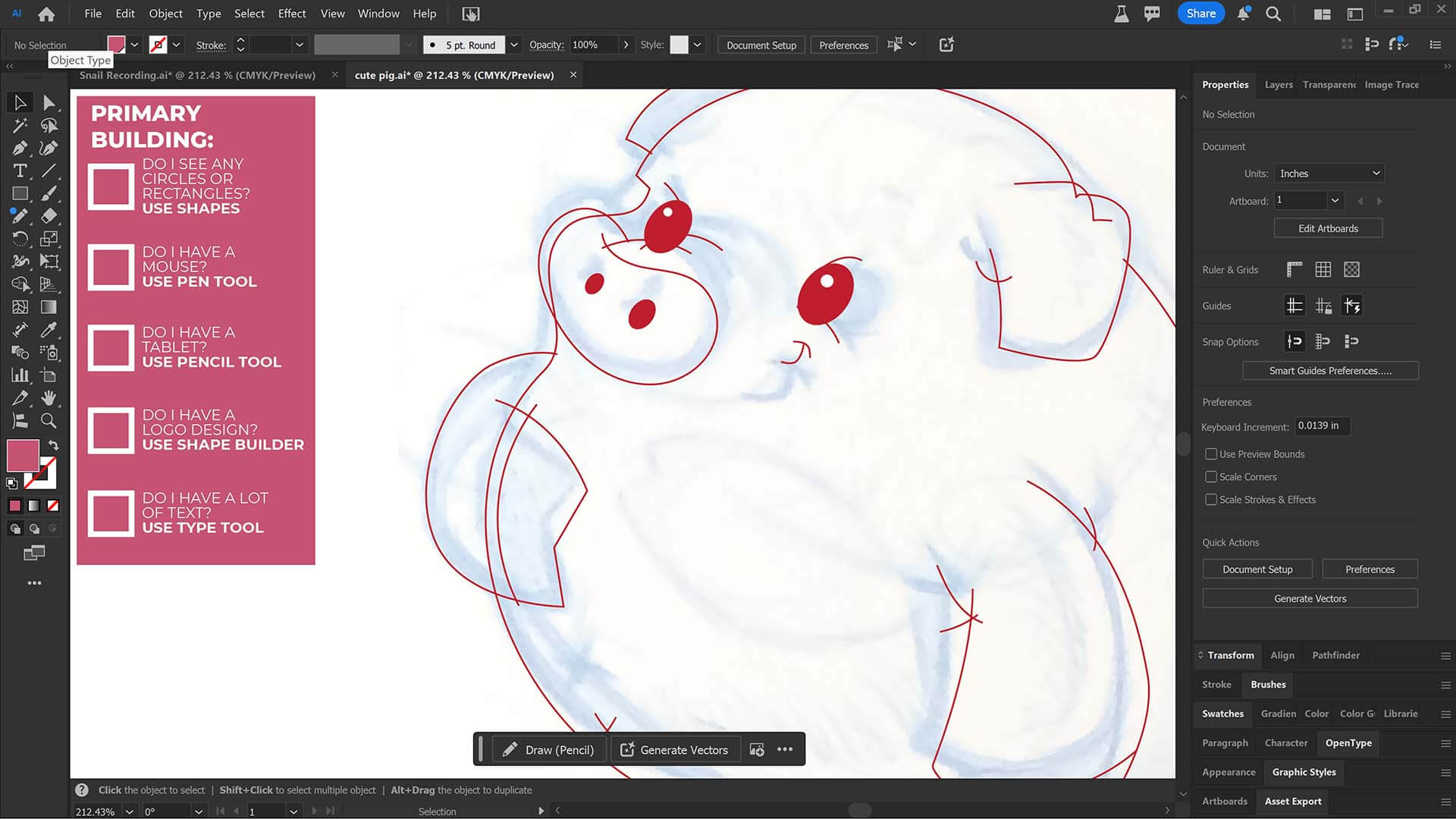
PENCIL TOOL: Many of you are looking to use your Tablet with Adobe Illustrator and are potentially on our Pug Challenge. I am going to highly recommend using the Pencil Tool as your Primary Building Tool using a Tablet. TUTORIAL 1, TUTORIAL 2
PEN TOOL: If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps for Anchor Points and Curves. The first step is to apply Anchor Points to the start-curve-end of a line. TUTORIAL 1, TUTORIAL 2, TUTORIAL 3
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
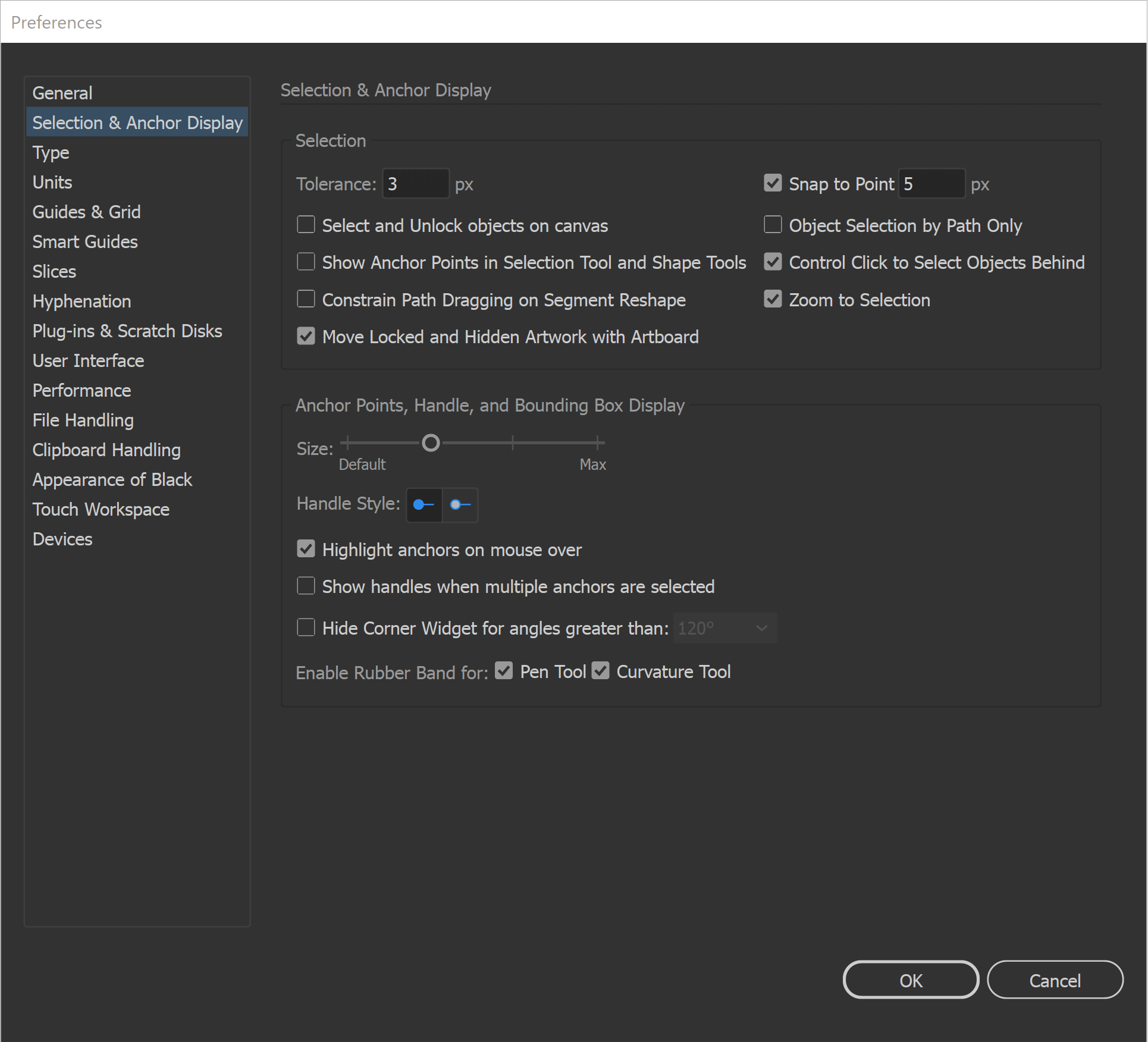
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.





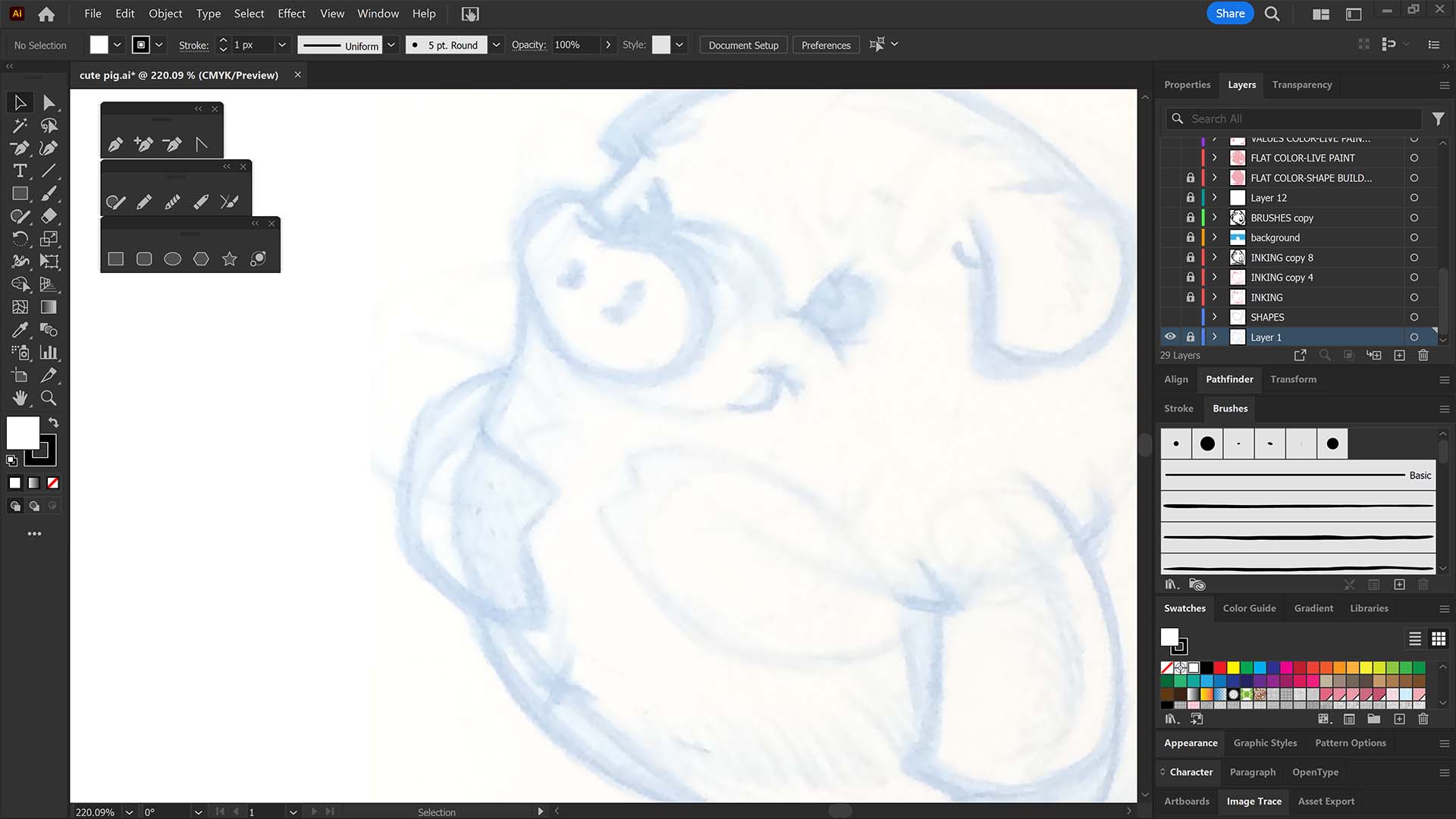
TEMPLATE LAYER: In the Layers Panel, drop down in the menu for Template (50%) or double click on the layer for properties (Dim 10-30%). Lock Layer. Create a New Layer above for Building.





DRAWING TEMPLATE: Use the Resource Type you intend to use for your artwork (Drawing, Sketch, or Traced Stock Photo). Give yourself a "Traceable Path" by using a Clean Line Drawing or Traced Photo. LEARNING TARGET: Create a "Drawing Template" that includes Reference Image and Layer Adjustments.




ELLIPSE TOOL: A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. TUTORIAL 1, TUTORIAL 2, TUTORIAL 3
PENCIL TOOL: Many of you are looking to use your Tablet with Adobe Illustrator and are potentially on our Pug Challenge. I am going to highly recommend using the Pencil Tool as your Primary Building Tool using a Tablet. TUTORIAL 1, TUTORIAL 2
PEN TOOL: If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps for Anchor Points and Curves. The first step is to apply Anchor Points to the start-curve-end of a line. TUTORIAL 1, TUTORIAL 2, TUTORIAL 3
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.













DIGITAL DOWNLOADS
DIGITAL DOWNLOADS
RESOURCE BUNDLE
RESOURCE BUNDLE
RESOURCE BUNDLE
RESOURCE BUNDLE
RESOURCE BUNDLE
RESOURCE BUNDLE






DIGITAL DOWNLOADS
DIGITAL DOWNLOADS
RESOURCE BUNDLE
RESOURCE BUNDLE
RESOURCE BUNDLE
RESOURCE BUNDLE
RESOURCE BUNDLE
RESOURCE BUNDLE






DIGITAL DOWNLOADS
DIGITAL DOWNLOADS
RESOURCE BUNDLE
RESOURCE BUNDLE
RESOURCE BUNDLE
RESOURCE BUNDLE
RESOURCE BUNDLE
RESOURCE BUNDLE




CARTOON BRUSHES: Cartoon Brushes are my go-to for Professional Logos, Cartoons, Mascots, and Branding. Use Cartoon Illustrator Brushes with the Pen, Pencil or Paint Brush Tools to Apply different Line Variation to your Vector Artwork. Includes (Updated) Cartoon, Cartoon 2, and Original Cartoon Brush Libraries. DIGITAL DOWNLOAD: CARTOON BRUSHES


MASCOT BRUSHES: Jittery Hand, Caffeinated Cartoonist + Rough Ink Brushes to Mimic Paper Bleed and Caffeine. Designed to be a little less stiff with your vector art. Use these Brush Libraries to get more of a distressed look or ink bleed back in your own Vector Artwork. Includes (Updated) Caffeinated Cartoonist, Rough Ink, and Jittery Hand Brush Libraries. DIGITAL DOWNLOAD: MASCOT BRUSHES

CARTOON BRUSHES: Cartoon Brushes are my go-to for Professional Logos, Cartoons, Mascots, and Branding. Use Cartoon Illustrator Brushes with the Pen, Pencil or Paint Brush Tools to Apply different Line Variation to your Vector Artwork. Download Cartoon, Cartoon 2, and Original Cartoon Brush Libraries.


MASCOT BRUSHES: Jittery Hand, Caffeinated Cartoonist + Rough Ink Brushes to Mimic Paper Bleed and Caffeine. Designed to be a little less stiff with your vector art. Use these Brush Libraries to get more of a distressed look or ink bleed back in your own Vector Artwork. Download Caffeinated Cartoonist, Rough Ink, and Jittery Hand Brush Libraries.

CARTOON BRUSHES: Cartoon Brushes are my go-to for Professional Logos, Cartoons, Mascots, and Branding. Use Cartoon Illustrator Brushes with the Pen, Pencil or Paint Brush Tools to Apply different Line Variation to your Vector Artwork. Download Cartoon, Cartoon 2, and Original Cartoon Brush Libraries.


MASCOT BRUSHES: Jittery Hand, Caffeinated Cartoonist + Rough Ink Brushes to Mimic Paper Bleed and Caffeine. Designed to be a little less stiff with your vector art. Use these Brush Libraries to get more of a distressed look or ink bleed back in your own Vector Artwork. Download Caffeinated Cartoonist, Rough Ink, and Jittery Hand Brush Libraries.





















DOWNLOAD BRUSHES. Many of you are jumping over from YouTube looking to download our Adobe Illustrator Brushes and Resource Folders. Digital Downloads will come through our friends at Teachable. Once you have downloaded and extracted the Folders, Brush Libraries are ready to be used in Adobe Illustrator. Start with our Resource Guides, Illustrator Tutorials, or YouTube Playlists to understand how to apply Brush Libraries in Adobe Illustrator.
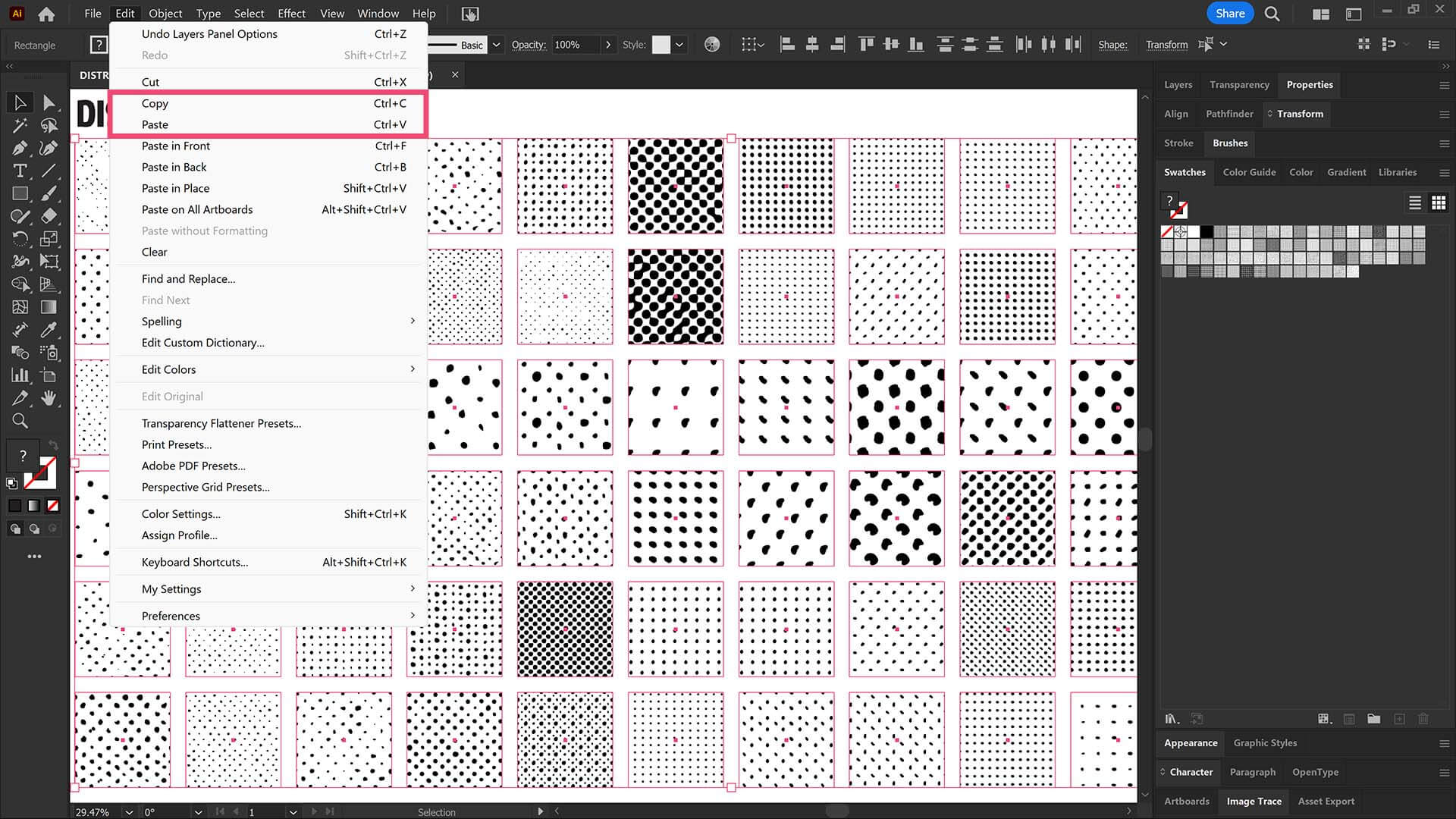
DIGITAL DOWNLOADS. Many of you are jumping over from YouTube looking to download our Adobe Illustrator Brushes and Resource Folders. Digital Downloads will come through our friends at Teachable. Download our Adobe Illustrator Brush Libraries, T-Shirt Textures, and Comic Halftones. BRUSH LIBRARIES / COMIC HALFTONES / T-SHIRT TEXTURES





BRUSH LIBRARIES
BRUSH LIBRARIES
BRUSH LIBRARIES
BRUSH LIBRARIES


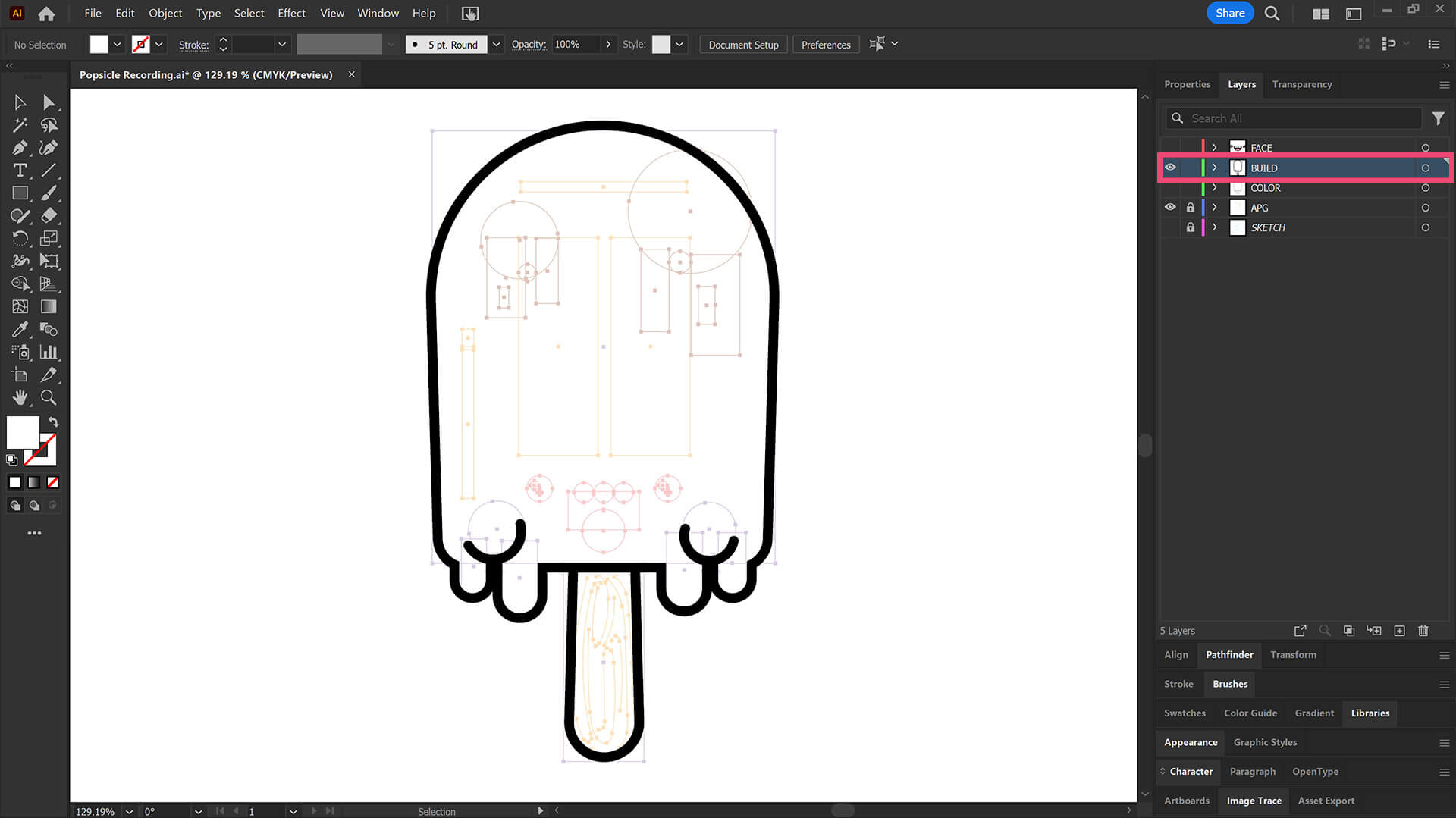
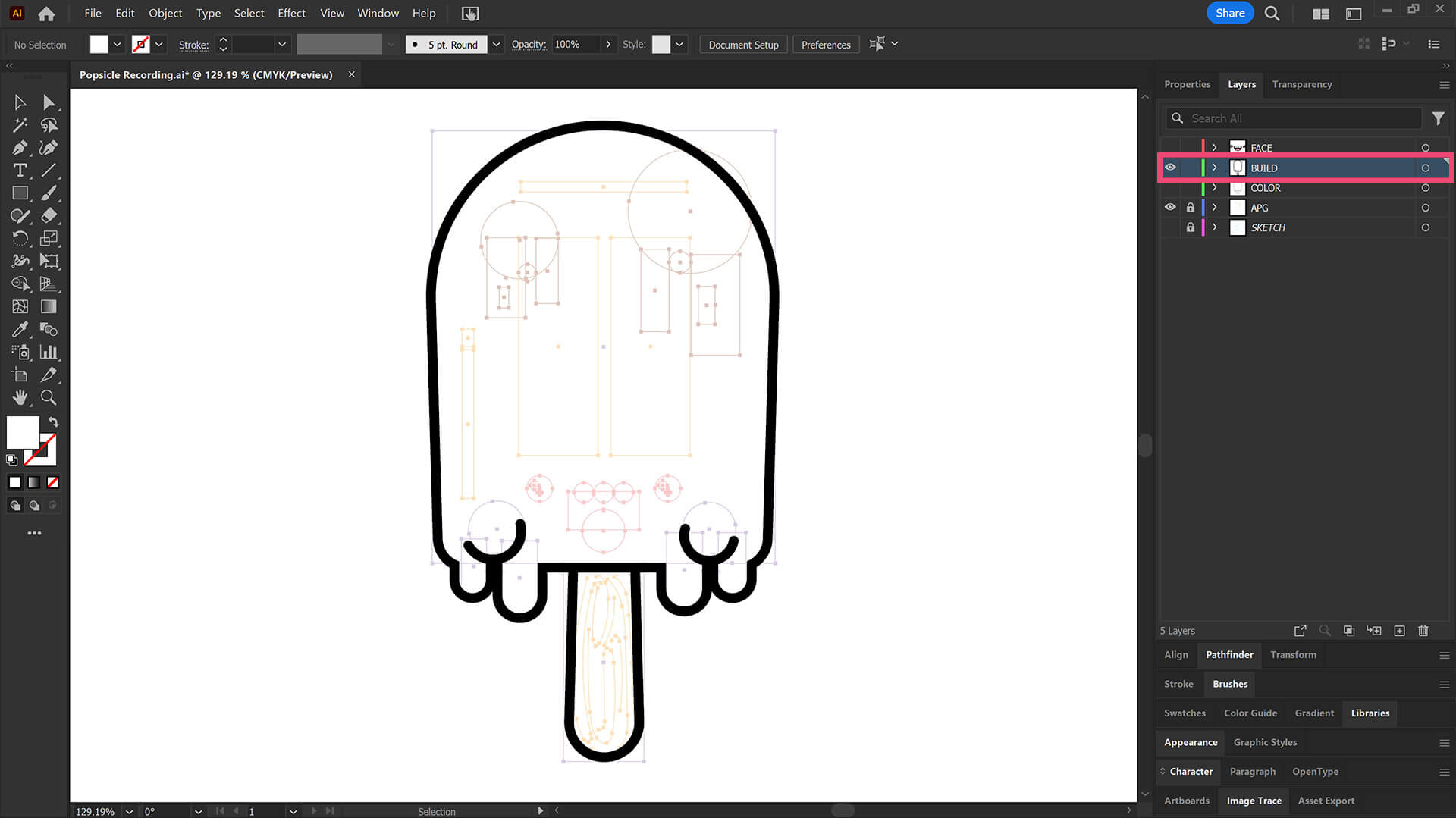
PRIMARY BUILDING: Understand and Apply the different Building Tools in Adobe Illustrator. VIEW BUILDING TUTORIALS
VARIATION + EDITING: Understand and Apply Live and Expanded Editing Tools in Adobe Illustrator. VIEW EDITING TUTORIALS
ADVANCED COLORING: Understand and Apply Live Paint and Advanced Coloring Techniques in Adobe Illustrator. VIEW COLOR TUTORIALS
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.


PRIMARY BUILDING: Understand and Apply the different Building Tools in Adobe Illustrator. VIEW BUILDING TUTORIALS
VARIATION + EDITING: Understand and Apply Live and Expanded Editing Tools in Adobe Illustrator. VIEW EDITING TUTORIALS
ADVANCED COLORING: Understand and Apply Live Paint and Advanced Coloring Techniques in Adobe Illustrator. VIEW COLOR TUTORIALS
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.


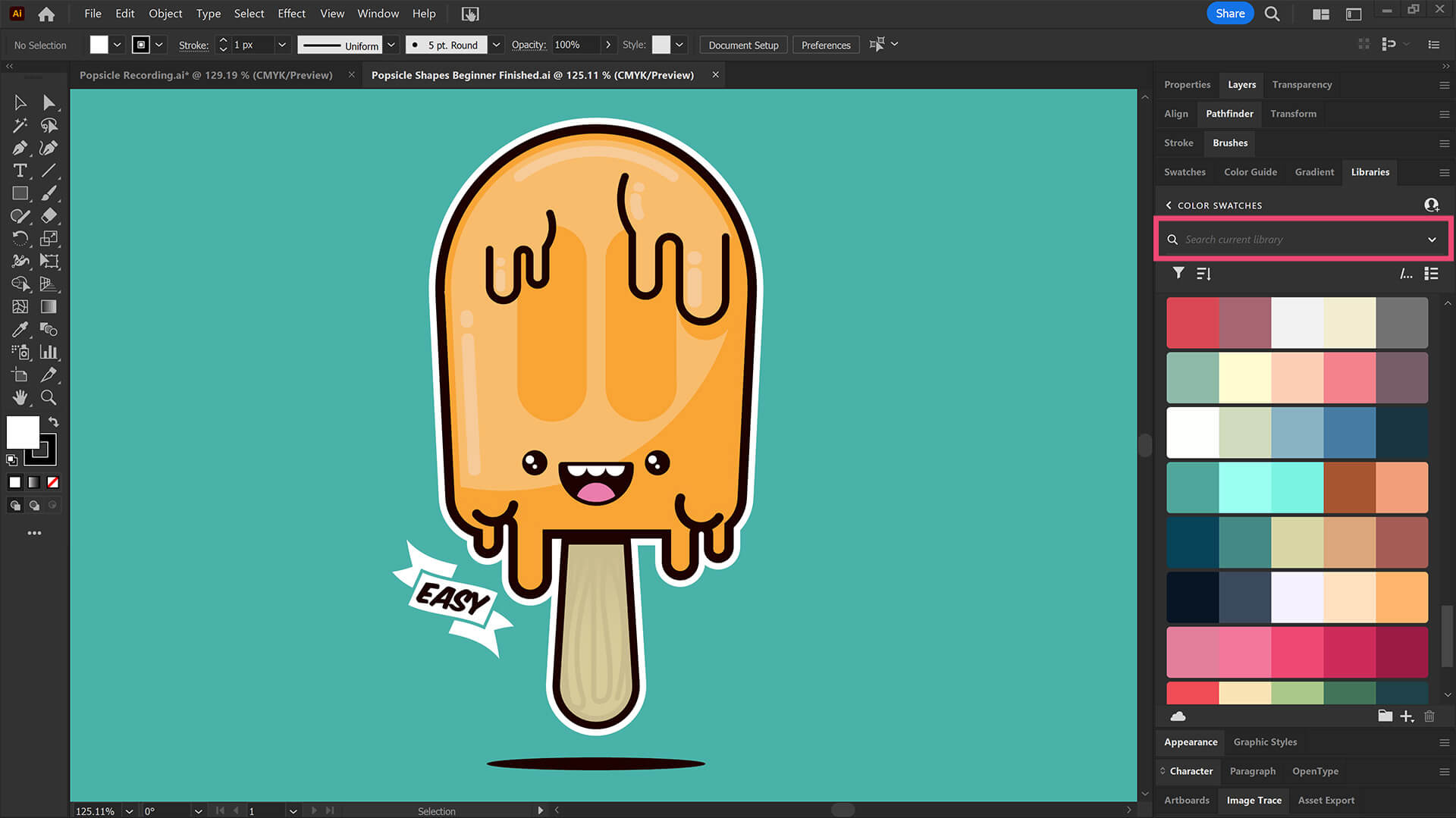
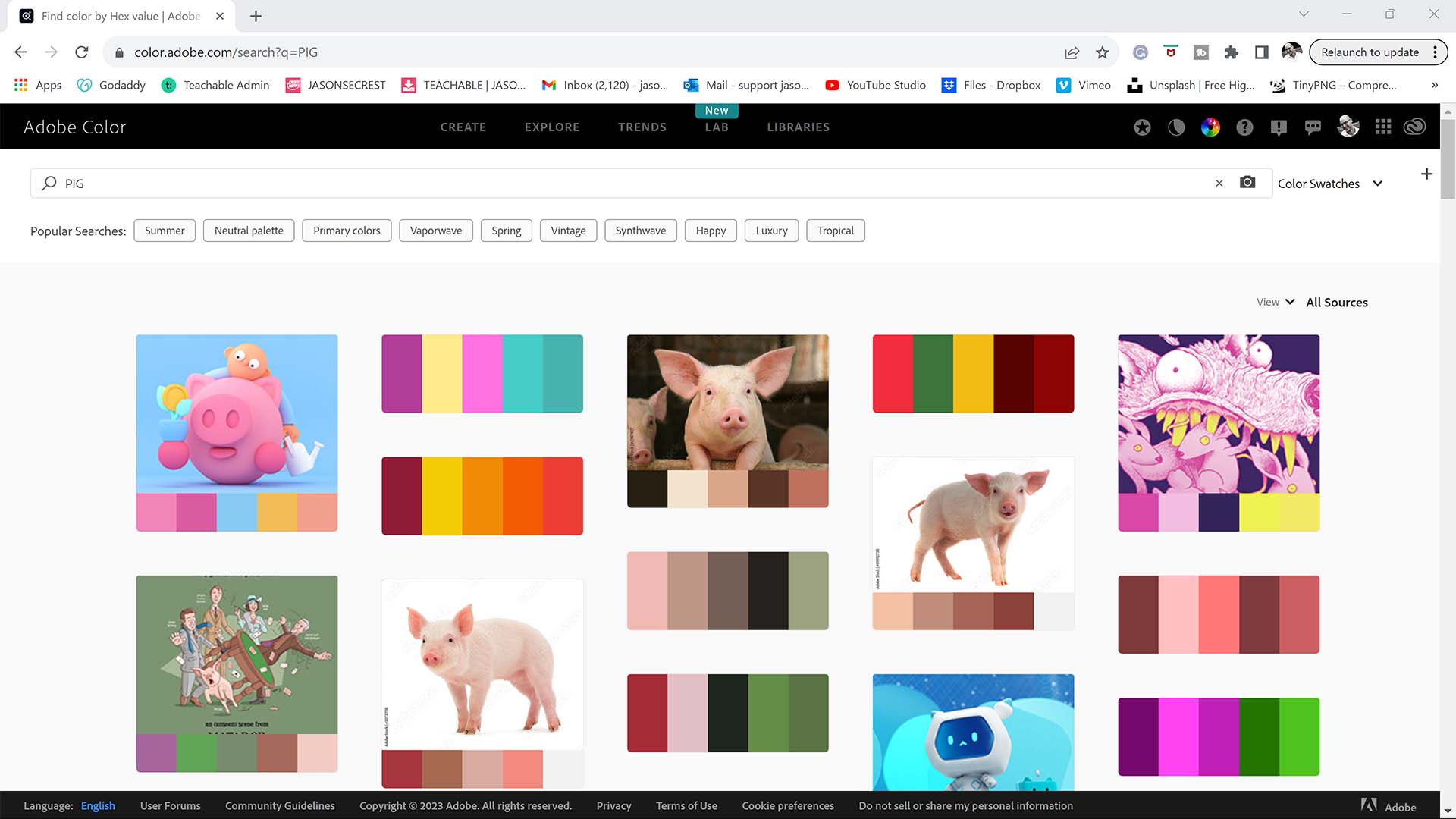
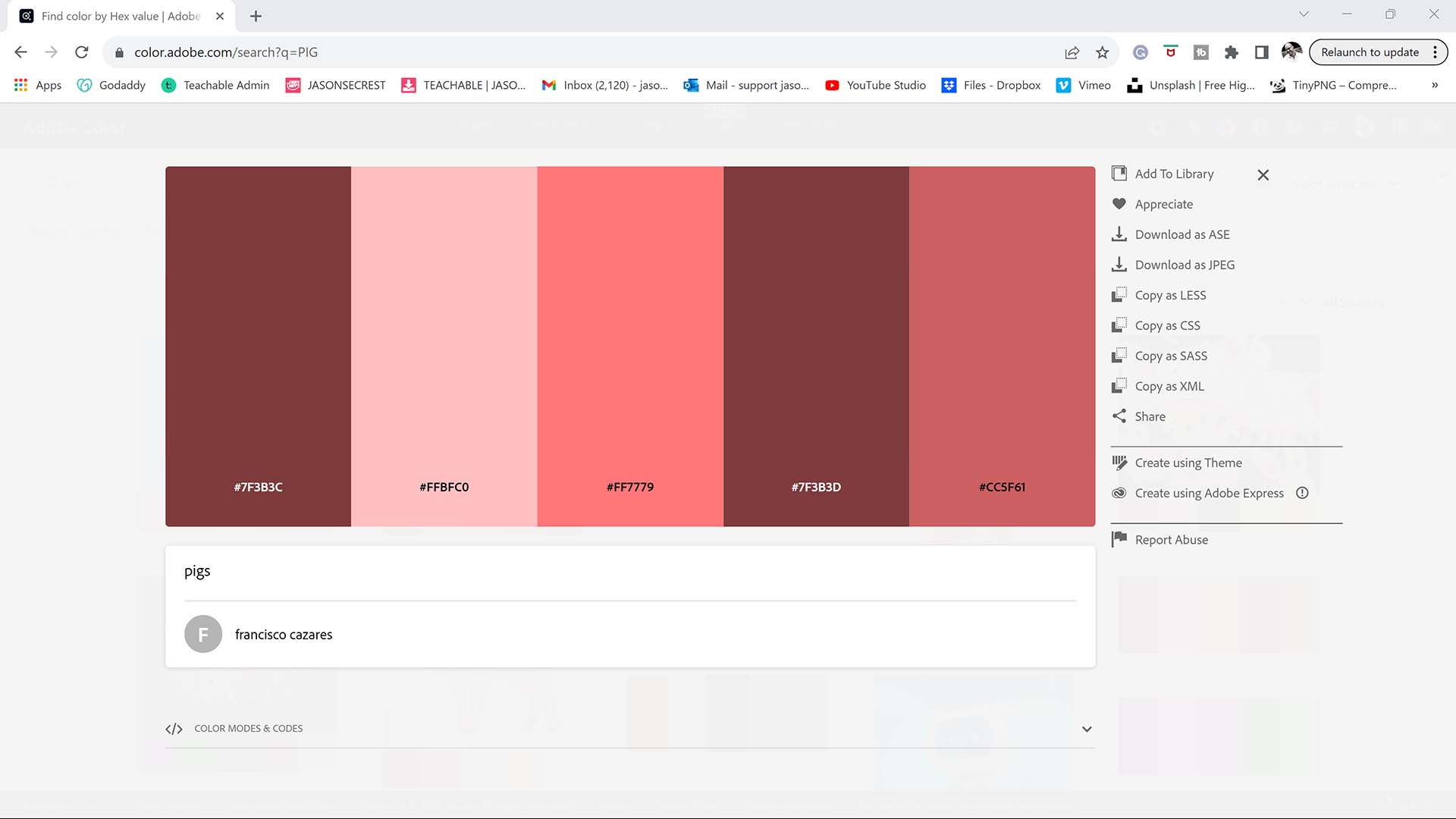
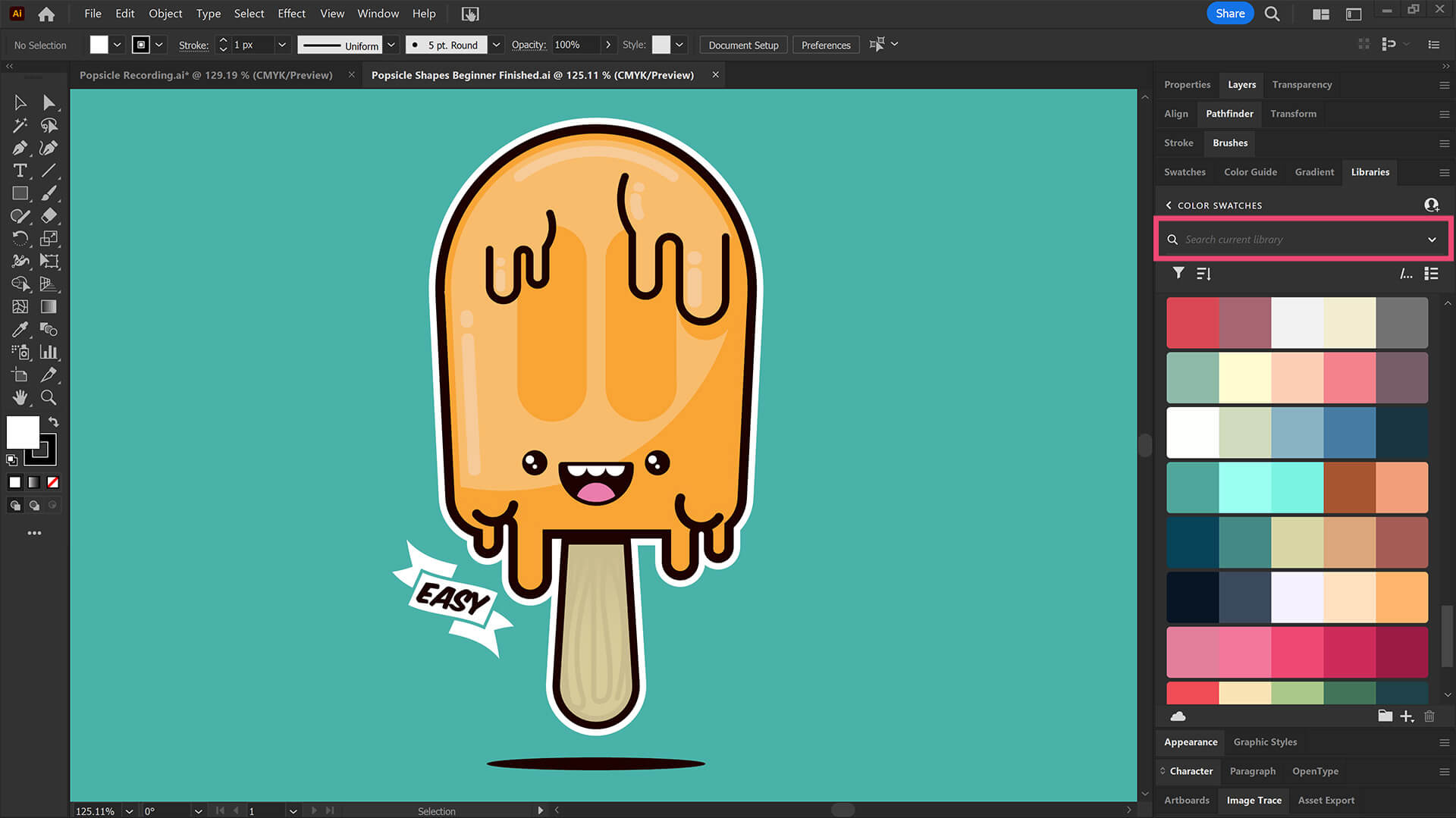
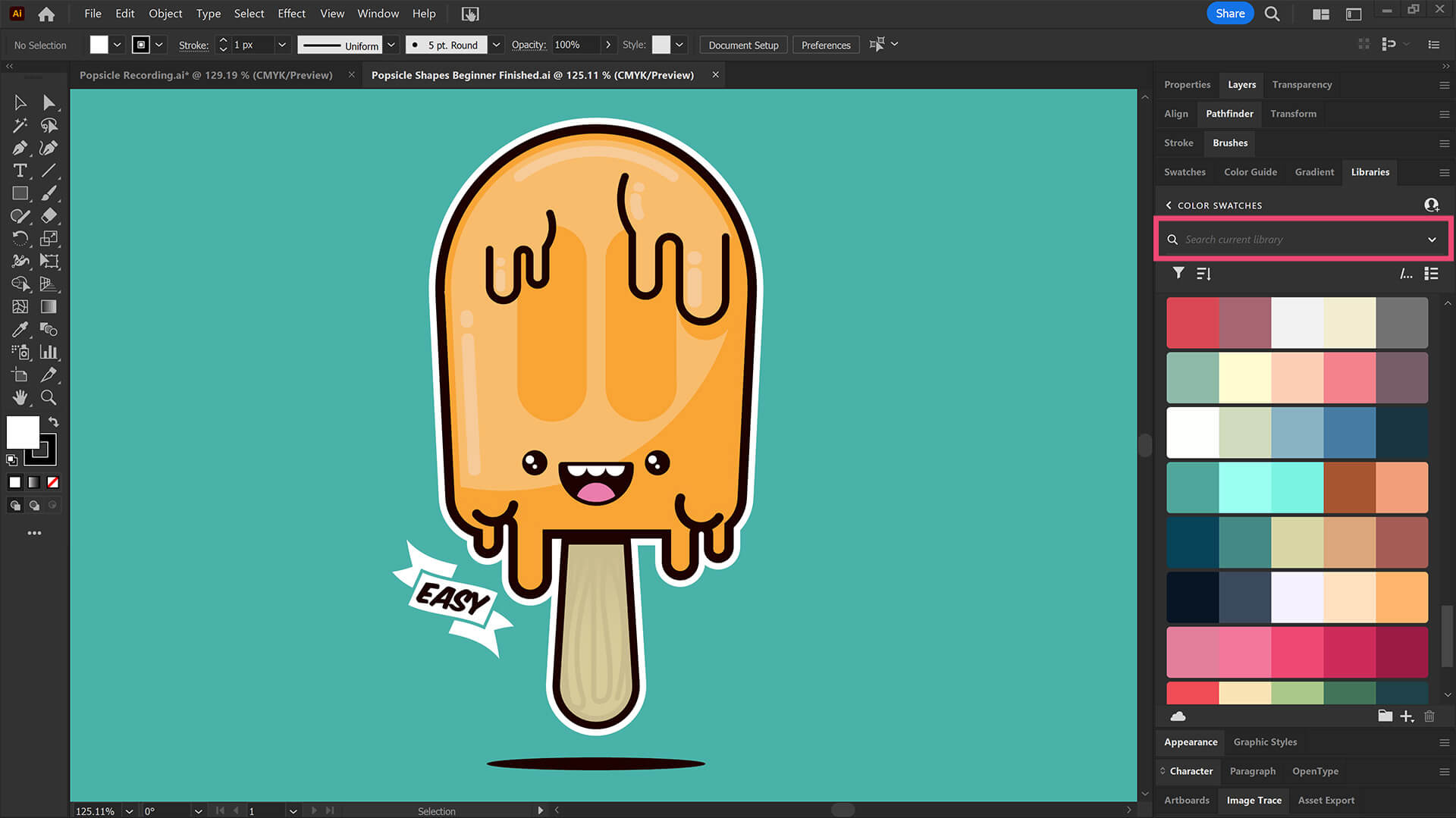
SAVING + OPENING: If you have a CC Account, simply click Add to Library from Adobe Color. If you don't have a CC Account, download Color Swatches from Adobe Color as an ASE File. Open Swatch Libraries from the “Other Library” Option. If you added to your Library (CC). Open from the Library Panel. LEARNING TARGET (1): Save or Download Free Color Swatches for your own artwork and designs. LEARNING TARGET (2): Open through the Swatches Panel or Library.


RESOURCE GUIDES: Digital Downloads will come as Zipped Folders. Once you have downloaded and extracted the Resource Folders, they are ready to be used in Adobe Illustrator. Start with our Resource Guides and Illustrator Tutorials to learn how to Apply Brush Libraries, Comic Halftones, and T-Shirt Textures. BRUSHES GUIDE / HALFTONES GUIDE / TEXTURES GUIDE
PRIMARY BUILDING: Understand and Apply the different Building Tools in Adobe Illustrator. VIEW BUILDING TUTORIALS
VARIATION + EDITING: Understand and Apply Live and Expanded Editing Tools in Adobe Illustrator. VIEW EDITING TUTORIALS
ADVANCED COLORING: Understand and Apply Live Paint and Advanced Coloring Techniques in Adobe Illustrator. VIEW COLOR TUTORIALS
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.


PRIMARY BUILDING: Understand and Apply the different Building Tools in Adobe Illustrator. VIEW BUILDING TUTORIALS
VARIATION + EDITING: Understand and Apply Live and Expanded Editing Tools in Adobe Illustrator. VIEW EDITING TUTORIALS
ADVANCED COLORING: Understand and Apply Live Paint and Advanced Coloring Techniques in Adobe Illustrator. VIEW COLOR TUTORIALS
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.


PRIMARY BUILDING: Understand and Apply the different Building Tools in Adobe Illustrator. VIEW BUILDING TUTORIALS
VARIATION + EDITING: Understand and Apply Live and Expanded Editing Tools in Adobe Illustrator. VIEW EDITING TUTORIALS
ADVANCED COLORING: Understand and Apply Live Paint and Advanced Coloring Techniques in Adobe Illustrator. VIEW COLOR TUTORIALS
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.


PRIMARY BUILDING: Understand and Apply the different Building Tools in Adobe Illustrator. VIEW BUILDING TUTORIALS
VARIATION + EDITING: Understand and Apply Live and Expanded Editing Tools in Adobe Illustrator. VIEW EDITING TUTORIALS
ADVANCED COLORING: Understand and Apply Live Paint and Advanced Coloring Techniques in Adobe Illustrator. VIEW COLOR TUTORIALS
(PENCIL TOOL): Many of you are looking to use your Tablet with Adobe Illustrator. I am going to recommend breaking down your current tablet workflow into multiple steps. I do see a lot of mistakes when people try to combine too many steps all at once with their new tablets.
(ELLIPSE TOOL): A good place to start if you are new to Adobe Illustrator is our Beginner Guide (Shapes). We will be going through Building with Shapes, Align Panel, Pathfinder, and Basic Color Fills. There are Beginner Guides for the Pen Tool and Tablet if you are new to the website or Adobe Illustrator.
(PEN TOOL): If you are frustrated with the Pen Tool, a simple tip is to break down the process into 2 Steps. The first step is to just apply Anchor Points to the start-curve-end of a line or path. The second step is to adjust the Curves with the Anchor Point Tool or Smooth Curve Button in the Control Panel.
BEGINNER TUTORIALS




I appreciate your videos. I have been an illustrator user for years and have my own ways of doing things. It's great to see other ways of using tools and learning tricks I didn't know were available! It's also good to see you doing the same thing as me in other instances, confirming I'm on the right track!Andy Zenz
Awesome tutorial! I don't think I've picked up something so easily from someone who knows what they are doing. I managed to draw my first vector art and it was a joy! Great work keep it up!blitz145
Thank you loads! Compared to other tutorials, yours are just really well-explained and easy-to-follow. Can totally see that you've got a passion for what you're doing and that's just wonderful! 🙂 Keep it up, you're doing an amazing job. Yulia Kachurova
Love your video thanks so much. you blow Lynda.com out of the water!!!!Steve Yensel
Brilliant video. So much great info packed in here. I'm just getting started drawing cartoons with my Wacom tablet, and this was a huge help. Thumbs up and thanks!Dorian Staten
Wow Thanks Jason...was really struggling with making images with basic shapes. Your tutorial is helping me out!!Kishor Rajani
thanks a lot you are really one of my favorites, I like the steps you give us, and I'm so thankful for that effort you do for helping us :)Wessam Lotfi
Keep up the good work Jason. I’ve been doing Lynda.com tutorials for a few months now and I got more out of your videos than what I’ve received at Lynda. Keep it up and Thank You!!bobby jacobs • 1 year ago
These tutorials are amazing. Just started using illustrator and really glad I found your channel. The only videos that explain everything step by stepAida Stan
You are definitely one of the best teachers I've found dealing with start to finish creative process. Great work!!!Jasen Fisher
Thank you so much man, I loved the way you explain this, I spent days looking for a good tutorial vid, thanks a lot, gonna keep watching your videos!!!Karel Marccenaro
Awesome tutorial! I don't think I've picked up something so easily from someone who knows what they are doing. I managed to draw my first vector art and it was a joy! Great work keep it up!blitz145
Thank you loads! Compared to other tutorials, yours are just really well-explained and easy-to-follow. Can totally see that you've got a passion for what you're doing and that's just wonderful! 🙂 Keep it up, you're doing an amazing job. Yulia Kachurova
Love your video thanks so much. you blow Lynda.com out of the water!!!!Steve Yensel
Brilliant video. So much great info packed in here. I'm just getting started drawing cartoons with my Wacom tablet, and this was a huge help. Thumbs up and thanks!Dorian Staten
Keep up the good work Jason. I’ve been doing Lynda.com tutorials for a few months now and I got more out of your videos than what I’ve received at Lynda. Keep it up and Thank You!!bobby jacobs • 1 year ago
These tutorials are amazing. Just started using illustrator and really glad I found your channel. The only videos that explain everything step by stepAida Stan
You are definitely one of the best teachers I've found dealing with start to finish creative process. Great work!!!Jasen Fisher
I appreciate your videos. I have been an illustrator user for years and have my own ways of doing things. It's great to see other ways of using tools and learning tricks I didn't know were available! It's also good to see you doing the same thing as me in other instances, confirming I'm on the right track!Andy Zenz
Awesome tutorial! I don't think I've picked up something so easily from someone who knows what they are doing. I managed to draw my first vector art and it was a joy! Great work keep it up!blitz145
Thank you loads! Compared to other tutorials, yours are just really well-explained and easy-to-follow. Can totally see that you've got a passion for what you're doing and that's just wonderful! 🙂 Keep it up, you're doing an amazing job. Yulia Kachurova
Love your video thanks so much. you blow Lynda.com out of the water!!!!Steve Yensel
Brilliant video. So much great info packed in here. I'm just getting started drawing cartoons with my Wacom tablet, and this was a huge help. Thumbs up and thanks!Dorian Staten
Wow Thanks Jason...was really struggling with making images with basic shapes. Your tutorial is helping me out!!Kishor Rajani
thanks a lot you are really one of my favorites, I like the steps you give us, and I'm so thankful for that effort you do for helping us :)Wessam Lotfi
Keep up the good work Jason. I’ve been doing Lynda.com tutorials for a few months now and I got more out of your videos than what I’ve received at Lynda. Keep it up and Thank You!!bobby jacobs • 1 year ago
These tutorials are amazing. Just started using illustrator and really glad I found your channel. The only videos that explain everything step by stepAida Stan
You are definitely one of the best teachers I've found dealing with start to finish creative process. Great work!!!Jasen Fisher
Thank you so much man, I loved the way you explain this, I spent days looking for a good tutorial vid, thanks a lot, gonna keep watching your videos!!!Karel Marccenaro
Awesome tutorial! I don't think I've picked up something so easily from someone who knows what they are doing. I managed to draw my first vector art and it was a joy! Great work keep it up!blitz145
Thank you loads! Compared to other tutorials, yours are just really well-explained and easy-to-follow. Can totally see that you've got a passion for what you're doing and that's just wonderful! 🙂 Keep it up, you're doing an amazing job. Yulia Kachurova
Love your video thanks so much. you blow Lynda.com out of the water!!!!Steve Yensel
Brilliant video. So much great info packed in here. I'm just getting started drawing cartoons with my Wacom tablet, and this was a huge help. Thumbs up and thanks!Dorian Staten
Keep up the good work Jason. I’ve been doing Lynda.com tutorials for a few months now and I got more out of your videos than what I’ve received at Lynda. Keep it up and Thank You!!bobby jacobs • 1 year ago
These tutorials are amazing. Just started using illustrator and really glad I found your channel. The only videos that explain everything step by stepAida Stan
You are definitely one of the best teachers I've found dealing with start to finish creative process. Great work!!!Jasen Fisher